入力ボックススタイル変更概要のtype="file "について
これが何かは、どうせみんな知っていることだから、これ以上言う必要はないと思うし、それから、いろんな携帯電話があるこの時代、直接写真を撮ってアップロードすることもできるので、以前よりずっと楽しくなっている。
また、以前は1ファイルしかアップロードできなかったのですが、現在は 複数 属性を使用すると、複数のファイルをアップロードすることができ、サポートされているファイル形式も多くあります。 http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC.A0.E7.8A.B6.E6.80.81
アップロードボタンのスタイリングCSSで遊んだことのある人なら誰でも知っていることだが、HTML要素の中のフォーム制御要素のスタイルを修正するのは最も骨が折れることで、その多くはシステムテーマに沿っており、特にInternet Explorerではシミュレーションによってしか修正できないのだ。
について タイプ="ファイル" このアップロードボタンは、一度、我々は彼のスタイルを変更し、一部の人々は、モックアップを使用しているが、それはモックアップでいくつかのいわゆるセキュリティ上の問題があるかもしれないと言われて、まあ、私のようなページの少年のためにこれを、少年を切断、理解していない、あなたが理解していても、それに対処する方法を知らない。じゃあ、シミュレーションするなよ......。
でも、コケないのにどうやってスタイルを修正するんだ?
画像配置オーバーレイ方式之前的之前,我所知道的方法,其实也都知道的方法,就是通过将 type="ファイル" 这个上传按钮透明后,然后叠加在一个图片上,这样就可以让人感觉通过点击上传奇后实现的,也不看的那个原生的上传按钮了.
看一下デモhttp://jsbin.com/qacijusihivi/1
在这个东东应该很清可以看到实现的方式,通过定位的方式将上传钮定位在图片之上,图片可作一个空标签的背景图片,然后把上传钮的发现。 不透明度 透明度设置为 0 その後、ボタンが見えなくなって、でも実はあって、それから......もうなくて、エフェクトが............。
webkitでの解決方法webkit カーネル用のこの解決策は、実はちょっとしたパクリで、あまり実用的ではありません。なぜなら、webkit カーネルにしか使えないからで、もしそれが -webkit- のプレフィックスを付けると、何の効果もないので、楽しんで使ってください。
まずはデモをご覧ください: http://jsbin.com/wicihihabifi/1
このデモのHTML構造は非常にシンプルで、[? 入力 タグを使えば、前の方法よりずっと簡潔ですが、間違いなく互換性はずっと悪いです。携帯電話ではどうなのか知りませんが、今やほとんどのブラウザがwebkitブラウザです。忘れてください。エンターテイメントとして、楽しみましょう。
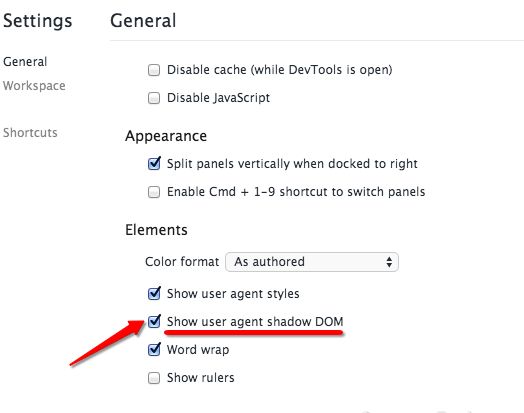
シンプルなHTMLの構造修正スタイルは、完全に ::-webkit-ファイルアップロードボタン この擬似要素は、普通のボタン要素なので、この擬似要素のスタイルに合わせて修正することができます。このボタン要素は、シャドウDOMを表示して見るようにすれば、より分かりやすいと思います。

これは、クロームデベロッパーツールで見たDOMツリーです。一般的に、ビューシャドウDOMをオンにしなければ
type="file"
の
入力
には、これだけ多くのものが含まれています。これをオンにするには、デベロッパーツールの右上にある歯車をクリックするだけです。
 をクリックし、表示されたレイヤーでチェックを入れるだけです。
をクリックし、表示されたレイヤーでチェックを入れるだけです。

さて、もう一つの 入力 タグは、影DOMがあれば展開することができます。そして、HTML5の新しいタグもいくつかあります・・・・・・。
最後にについては type="ファイル" は {フォント 入力 タグは、私が知っているスタイルを変更する2つの方法だけです。 ウェブキット も非常に限定的ですが、モバイルでは問題ないはずです。"他のブラウザはどうなんだ?"と言う人もいるかもしれません。ええ、彼らはどうでしょう?
Firefoxブラウザでは、セレクターはあるものの input type="file" > ボタン[type="button"] です。 で存在します。 forms.css が、なぜかこのセレクタを自分のスタイルに追加してもまだ効果が見られなかったので、これ以上弄るのはやめました。
追記:forms.cssについては、Firefoxブラウザを愛用している方なら、resource://gre-resources/forms.cssというパスの存在を知っているはずです。
さて、ここで終わりですが、オペラブラウザがあるので、macでプレイしています。 -webkit- このプレフィックスのスタイルは、......からそのまま受け継いでいます。
添付ファイル:アップロードボタンの画像。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
指定した行の無線ラジオボックスをチェックし、その行までスクロールするLayuiフォームの実装コード
-
HTML to PDFのピュアクライアントサイドおよびピュアサーバーサイドの実装プログラム
-
htmlページにおけるmeta viewport属性の説明
-
テーブル関連の仕上げとJavascriptによるtable,tr,tdの操作について
-
html mailto(メール)実用化の話
-
htmlでナンバープレートの略称を入力するためのコード例
-
XHTMLにおけるtitleタグとparagraphタグの使い方を説明する。
-
Webページでよく使われるコード より基本的なもの
-
40以上の美しいWebフォームのデザイン例
-
Web制作の基本 文書型記述(DTD)を宣言する