Vueでルートネスティングを実装する例
2022-01-13 15:30:06
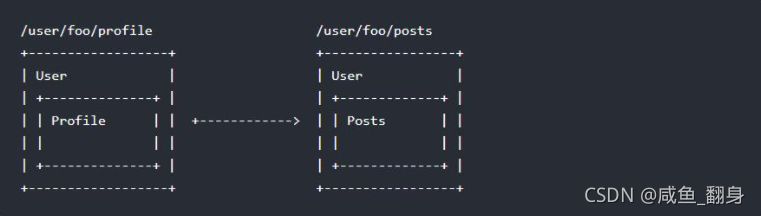
1、ネストされたルートは、サブルートとも呼ばれ、実際には、通常、複数のネストされたコンポーネントの組み合わせによって、ネストされます。(実際には単なる入れ子操作で、バックエンドのビュージャンピングパスにかなり似ている)。

2. ユーザー情報コンポーネントを作成するために、Profile.vueという名前のビューコンポーネントをviews/userディレクトリに作成します。
プロファイル.vue
<template>
<h1>salted_fish_turned_over1</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
<スパン 3. ユーザーリストコンポーネント用に、List.vueという名前のビューコンポーネントをviews/userディレクトリに作成します。
List.vue
<template>
<h1>salted_fish_turned_over2</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
<スパン 4. ホームビューを変更するために、ElementUIレイアウトコンテナコンポーネントが使用されているMain.vueビューコンポーネントを、以下のコードで修正します。
メイン.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>user-management</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<! --where inserted-->
<router-link to="/user/profile">personal-information</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<! --where to insert-->
<router-link to="/user/list">user-list</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>content-management</template>
<el-menu-item-group>
<el-menu-item index="2-1">Category management</el-menu-item>
<el-menu-item index="2-2">Content list</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>Identity</el-dropdown-item>
<el-dropdown-item>Logout</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<! --Show view here -->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
5、ネストされたルートを設定する ルーターディレクトリのindex.jsルーティング設定ファイルを変更し、以下のコードでメインに子供を使用してサブモジュールを書き込みます。
index.js
//import vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//import components
import Main from ". /views/Main";
import Login from ". /views/Login";
//import submodules
import UserList from "... /views/user/List";
import UserProfile from ". /views/user/Profile";
//use
Vue.use(VueRouter);
//export
export default new VueRouter({
routes: [
{
//login page
path: '/main',
component: Main,
// Write to submodule
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
}
},
//Home
{
path: '/login',
component: Login
},
]
})
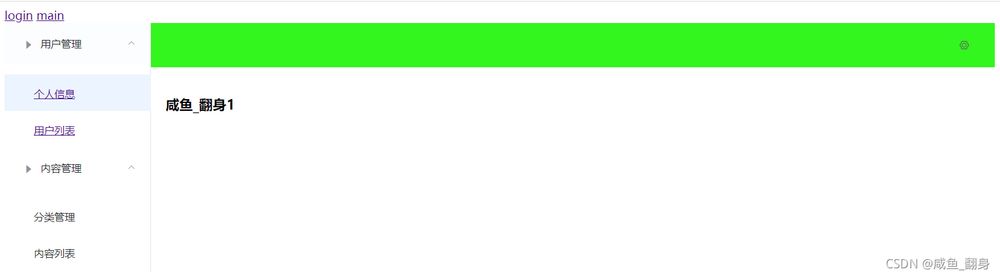
<スパン 6. 結果を実行します。


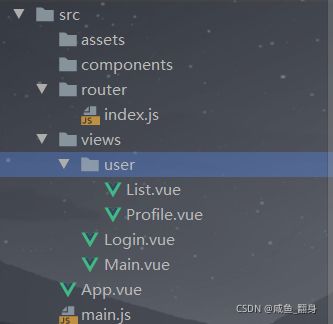
7. プロジェクトの構成は

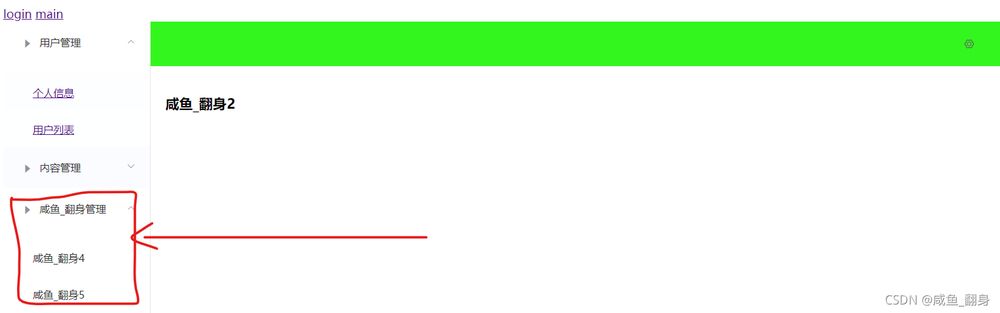
8. という機能を追加した場合はどうでしょうか?
このコードをMain.vueに追加するだけです。
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>salty_turn_over_management</template>
<el-menu-item-group>
<el-menu-item index="3-1">salty_flip_4</el-menu-item>
<el-menu-item index="3-2">salted_fish_turned_over_5</el-menu-item>
</el-menu-item-group>
</el-submenu>

概要
Vueのルートネスティングに関する記事は以上です。Vueのルートネスティングに関する詳細については、Script Houseの過去の記事を検索するか、以下の記事を引き続きご覧ください。
関連
-
vue3レスポンシブ対応のためのsetup+ref+reactive
-
fetch ネットワークリクエストラッパーの説明例
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
vueネットワークリクエストソリューション ネイティブネットワークリクエストとjsネットワークリクエストライブラリ
-
Vueの要素ツリーコントロールに破線を追加する説明
-
Vue+ElementUIによる大規模なフォームの処理例
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
vueディレクティブv-bindの使用と注意点
-
Vueのクラススタイルの使い方の詳細
-
Vueのイベント処理とイベントモディファイアの解説
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン