[解決済み] WebKit/BlinkでMacOSのトラックパッドユーザーのためにスクロールバーが隠れないようにすること
2022-05-03 02:33:59
質問
MacOS 10.7 (Mac OS X Lion) 以降の WebKit/Blink (Safari/Chrome) のデフォルトの動作は、トラックパッドユーザーからスクロールバーを使用しないときは非表示にすることです。 これは紛らわしい スクロールバーは、要素がスクロール可能であることを示す唯一の視覚的な手がかりとなることが多いからです。
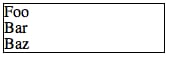
例 ( jsfiddle )
HTML<div class="frame">
Foo<br />
Bar<br />
Baz<br />
Help I'm trapped in an HTML factory!
</div>
.frame {
overflow-y: auto;
border: 1px solid black;
height: 3em;
width: 10em;
line-height: 1em;
}



WebKit でスクロール可能な要素に常にスクロールバーを表示させるにはどうすればよいですか?
どのように解決するのですか?
スクロールバーの外観を制御するには、WebKit の
-webkit-scrollbar
擬似要素
[
ブログ
]
. を設定することで、デフォルトの外観と動作を無効にすることができます。
-webkit-appearance
[
ドキュメント
]
から
none
.
デフォルトのスタイルを削除しているため、自分でスタイルを指定しないとスクロールバーが表示されないということもあります。以下のCSSは、スクロールバーが隠れている状態を再現しています。
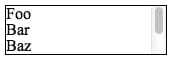
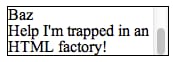
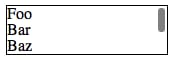
例( jsfiddle )
CSS.frame::-webkit-scrollbar {
-webkit-appearance: none;
}
.frame::-webkit-scrollbar:vertical {
width: 11px;
}
.frame::-webkit-scrollbar:horizontal {
height: 11px;
}
.frame::-webkit-scrollbar-thumb {
border-radius: 8px;
border: 2px solid white; /* should match background, can't be transparent */
background-color: rgba(0, 0, 0, .5);
}
.frame::-webkit-scrollbar-track {
background-color: #fff;
border-radius: 8px;
}


関連
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSS3] CSS3リスト無限スクロール/回転効果
-
[CSSチュートリアル]css display table adaptive height, widthの問題解決
-
[CSSチュートリアル】CSSカウンターを使った数字の並びの美化方法
-
[css3] scss変数の値を実行時に変更するcss3 var()の使用方法を説明します。
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[css3]css3によるフレックスレイアウト幅の解決方法が有効でない件
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSチュートリアル】resizeで画像のプレビューを切り替える方法
-
[CSSチュートリアル]CSSは、2列のレイアウト、固定幅の左側、適応するためのさまざまな方法の右側を達成するために
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル]テーブル table :nth-child()を使って行間の色変更と整列を実現する。
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?