[css3]CSS3のtransition-delayプロパティのデフォルト値0を単体で失敗しないように修正。
今日、ラブシェアはCSS3 transition-delay property default value 0 without unit failure【問題解決】をお届けします、お役に立てれば幸いです。
CSS3のtransition-delayは、デフォルト値として0を使用しています。本来、フロントエンドのコード仕様によると、0はmargin: 0; paddingのように単位なしで使用するのがベストと言われています。0;などのように、単位を付けずに使用するのが良いとされています。paddingの代わりに 0px; margin: 0px とします。
そこで、transition-delayを使うときに、transition-delayも使ってみました。0; としたら問題が発生しました。
画像に直行。

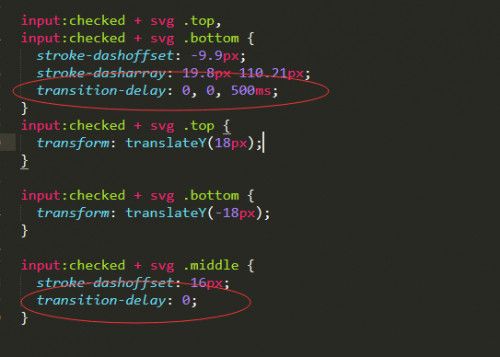
デフォルトの0は、単位を書かずに直接使用します

デフォルトの0エフェクトは、単位を書かずに直接使用します。
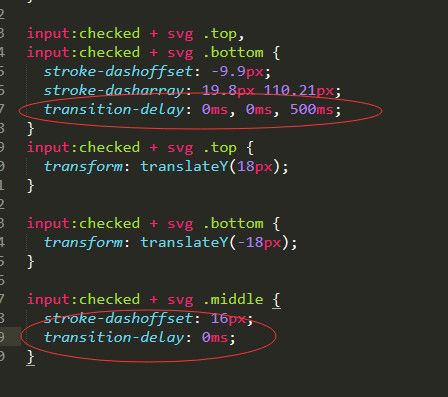
何度も何度も確認しているうちに、自分の人生を疑うようになり、なぜ単位を追加したのかわからなくなりました。思い通りに動いた。

初期値である0に単位を追加

まとめますと。この2つの効果は、実は大したことはありません。しかし、実は大きな違いがあるのです。動的な効果なので、規則正しく動いていれば、不気味でなければ許容範囲だと思うのです。しかし、実際のプロジェクトでトランジションディレイを使用した場合、ユーザーや企業が求める効果が得られないと、機能しなくなるのです。CSS3の他の新しいプロパティでもこのようなことが起こるかどうかは不明です。
CSS3 transition-delayプロパティのデフォルト値0の問題を単体で失敗せずに解決する記事は以上ですが、より関連するCSS3 transition-delayプロパティの内容はスクリプトハウスの過去記事を検索するか、引き続き以下の関連記事を閲覧してください、今後もよりスクリプトハウスを応援していただけると幸いです
関連
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル]z-indexの違い。cssのz-index: 0とz-index: autoの違い。
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル】新しいCSS:whereと:is擬似クラス関数とは?
-
cssにおけるpx, em, rem, ptの特徴や違い、変換の詳細について
-
[css3] 翻訳効果のあるcss3例(翻訳:translate)
-
[css3】cssのmarginとvertical marginの重なりの値について
-
[CSSチュートリアル】cssのボックスモデルを解説 余白のパディングと省略について
-
[CSSチュートリアル]フレックス内のボタンを縦に中央寄せにしない意外な解決法
-
[CSSチュートリアル】CSS疑似要素を使って、連続する複数の要素のスタイルを制御する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSSアニメーション 途中で止める方法とポーズを維持する方法
-
[CSS3] CSS3リスト無限スクロール/回転効果
-
[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
-
[css3]グレーモードやブラックモードを実現するCSS3フィルター(フィルター)サンプルコード(Webページ用
-
[CSSチュートリアル】background-positionプロパティのパーセンテージ値の使い方を探る
-
[css3]赤いパケットのジッター効果を実現するCSS3
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード
-
[css3]テキストタイポグラフィのためのCSS3テキストオーバーフローソリューション
-
[CSSチュートリアル]CSSでimg画像を親コンテナdivと適応的なコンテナサイズに埋める
-
[css3]CSS3トランジションによる通知メッセージ回転バーの実装