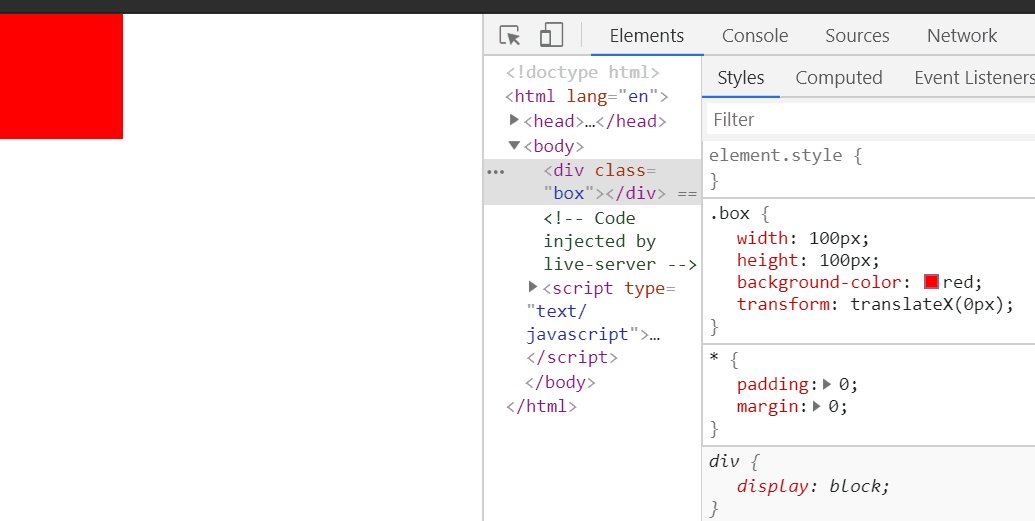
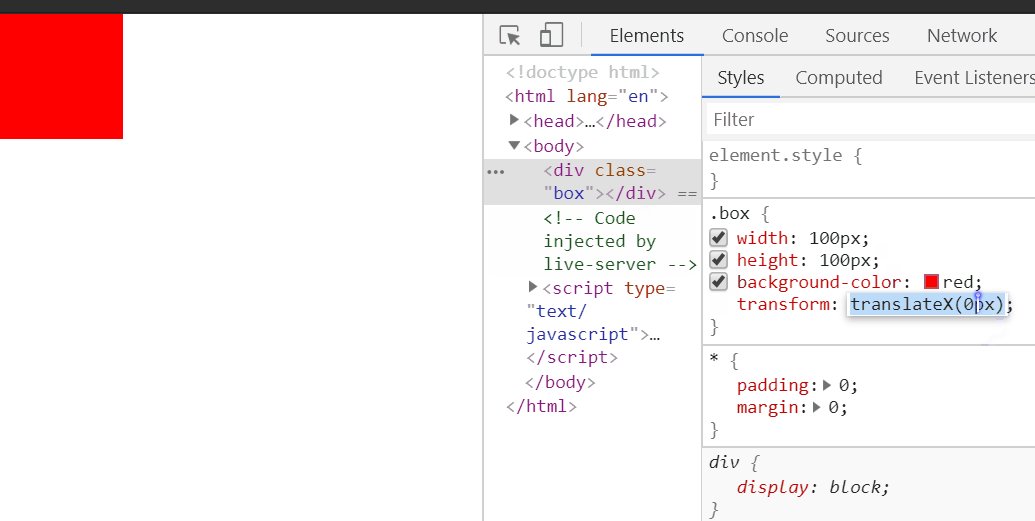
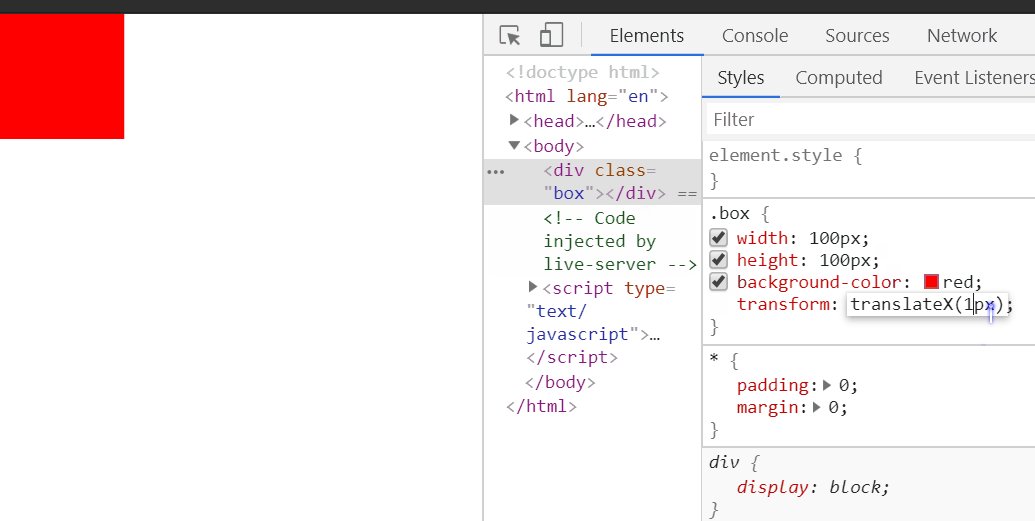
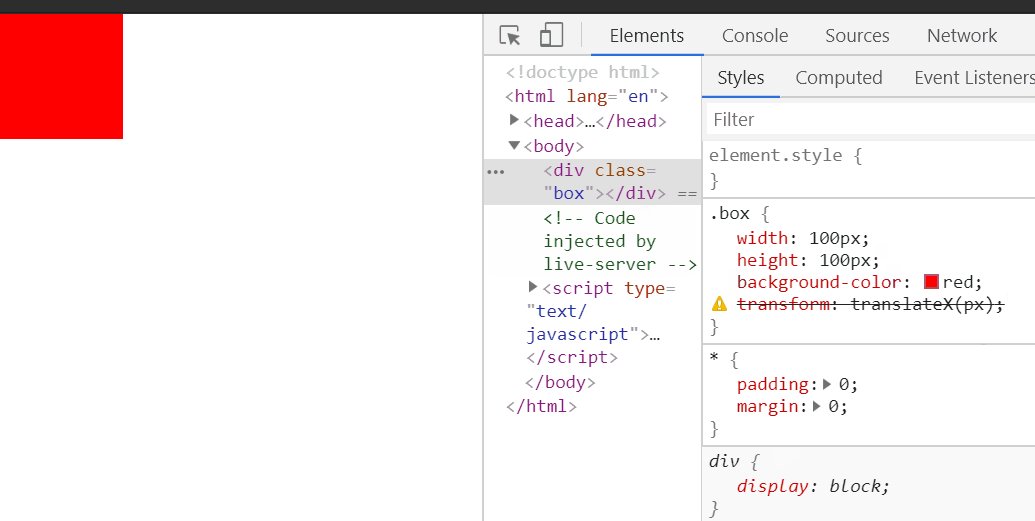
[css3] 翻訳効果のあるcss3例(翻訳:translate)
この動きを実現するために、translateパラメータを使用します。
translateX:X軸に平行移動、右側に正の数、左側に負の数を記入

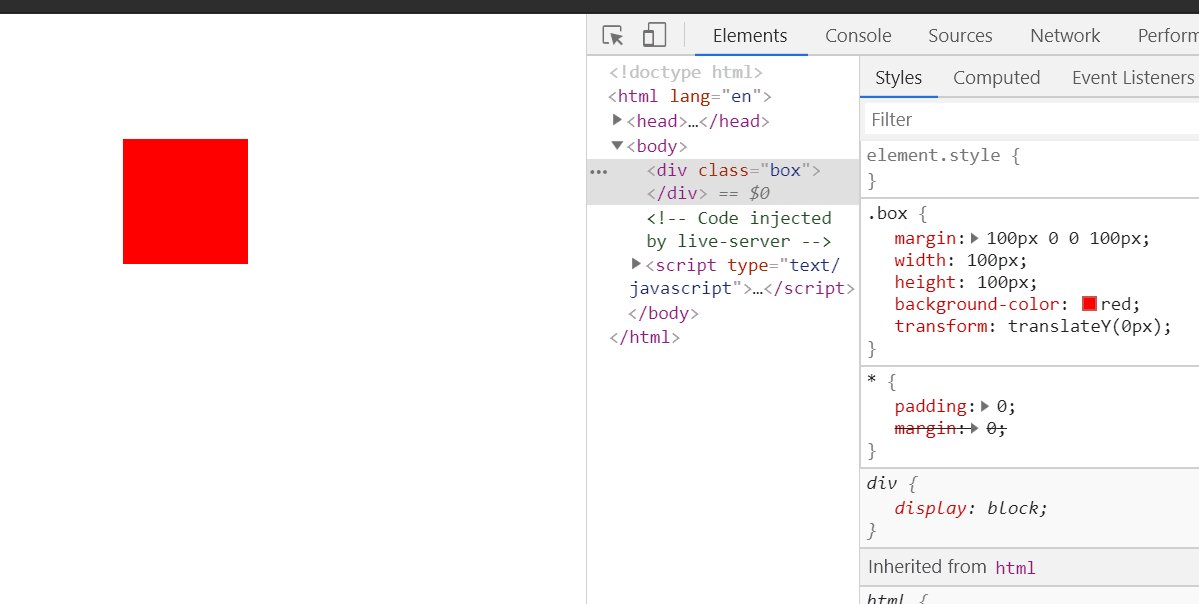
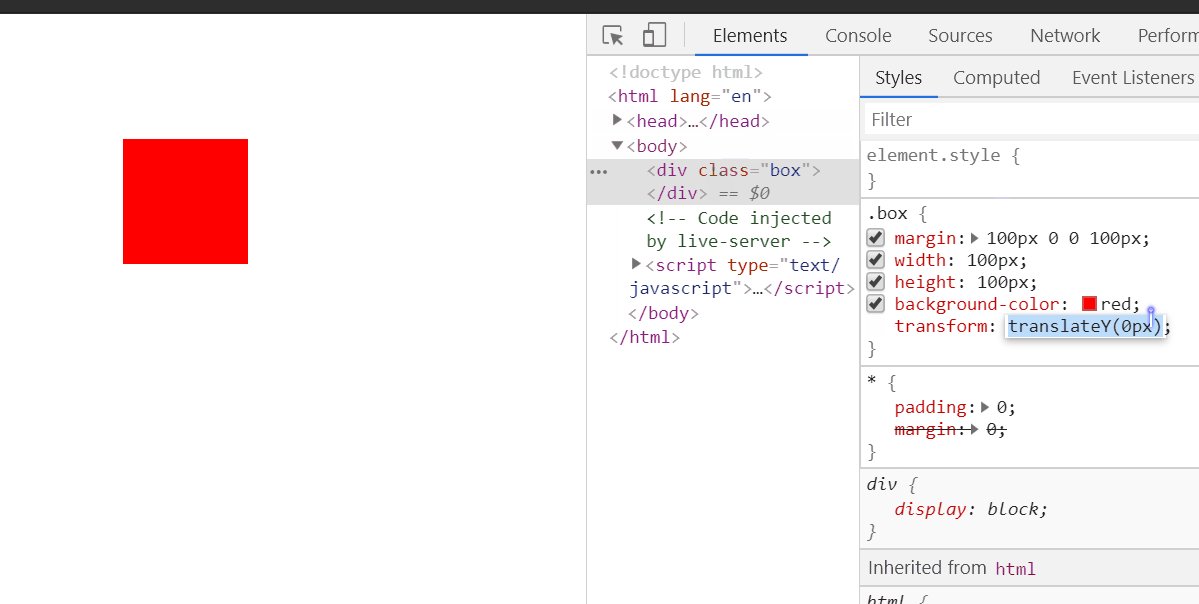
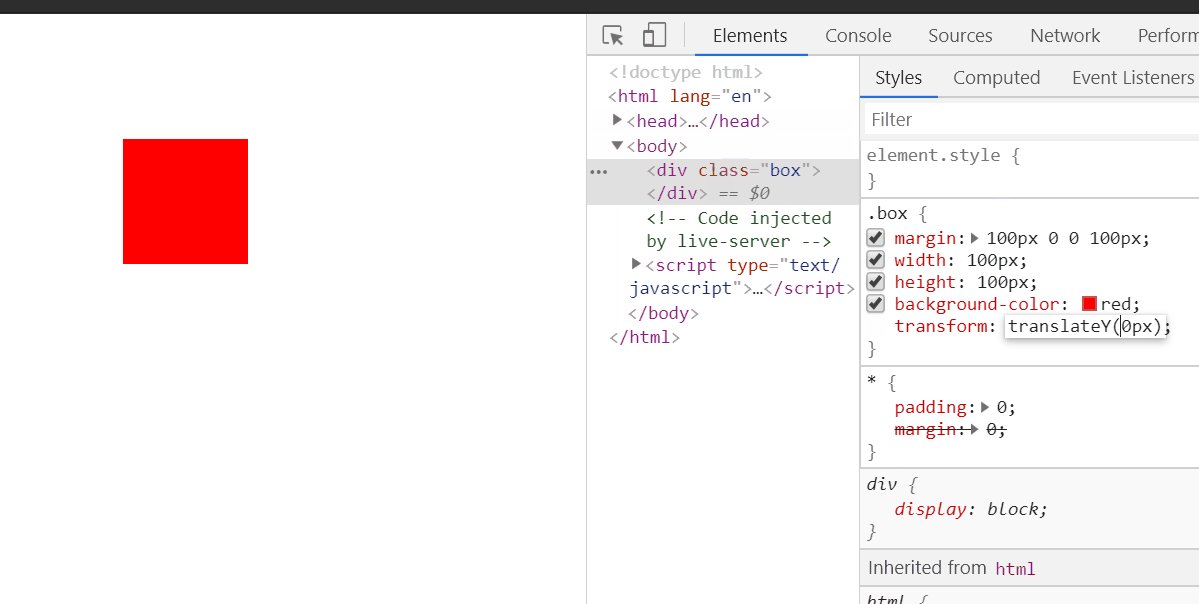
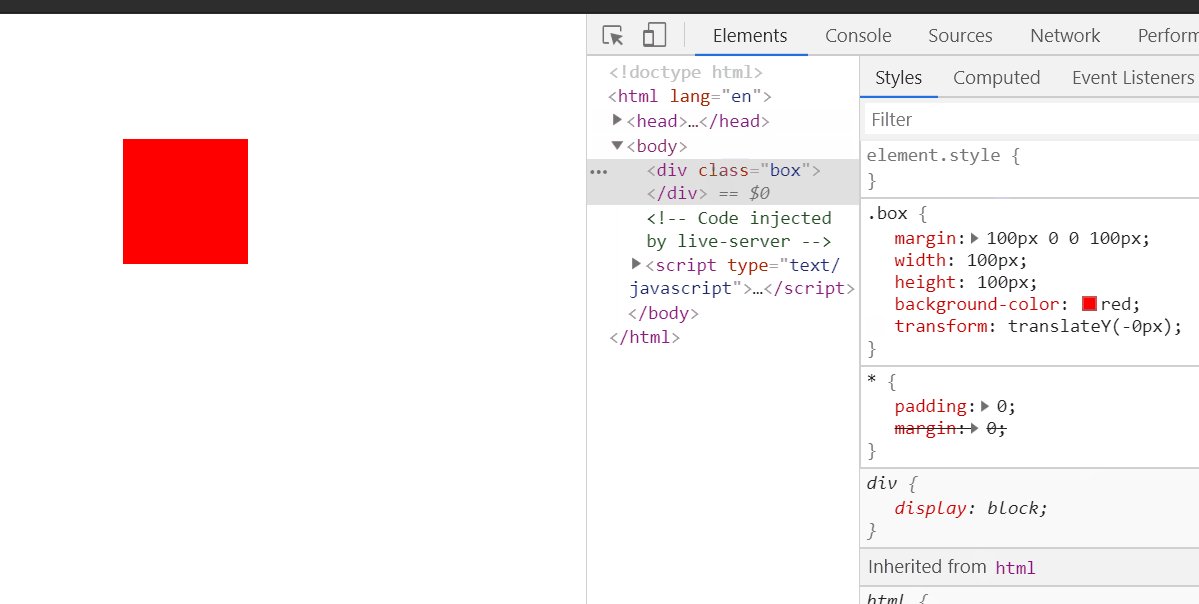
translateY :Y軸に平行移動、下に移動する場合は正の値を、上に移動する場合は負の値を記入します。

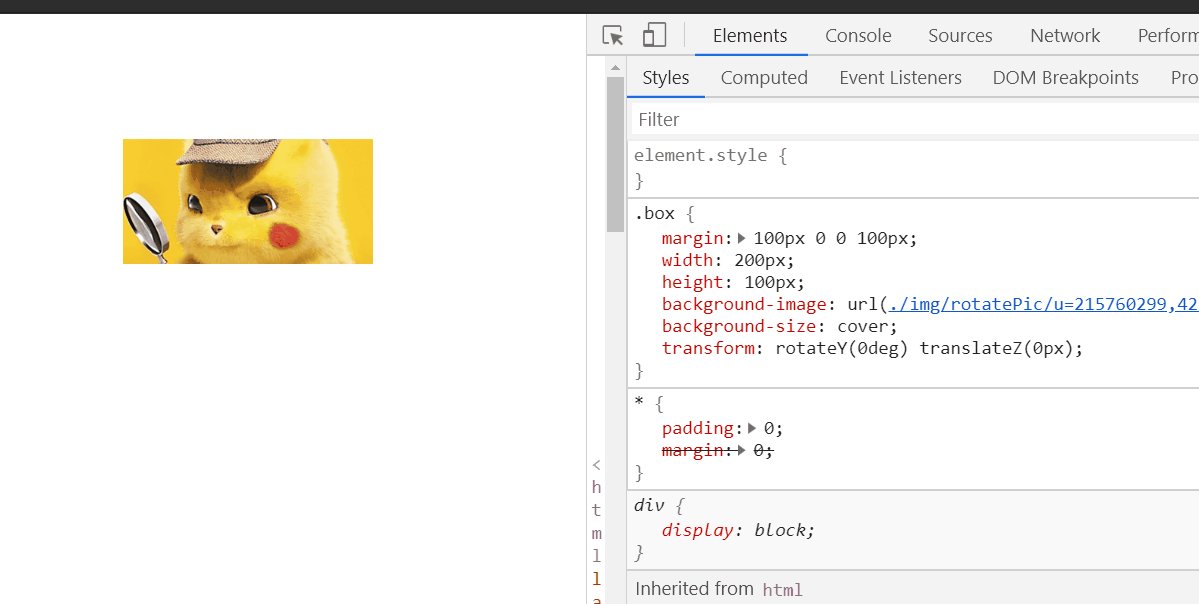
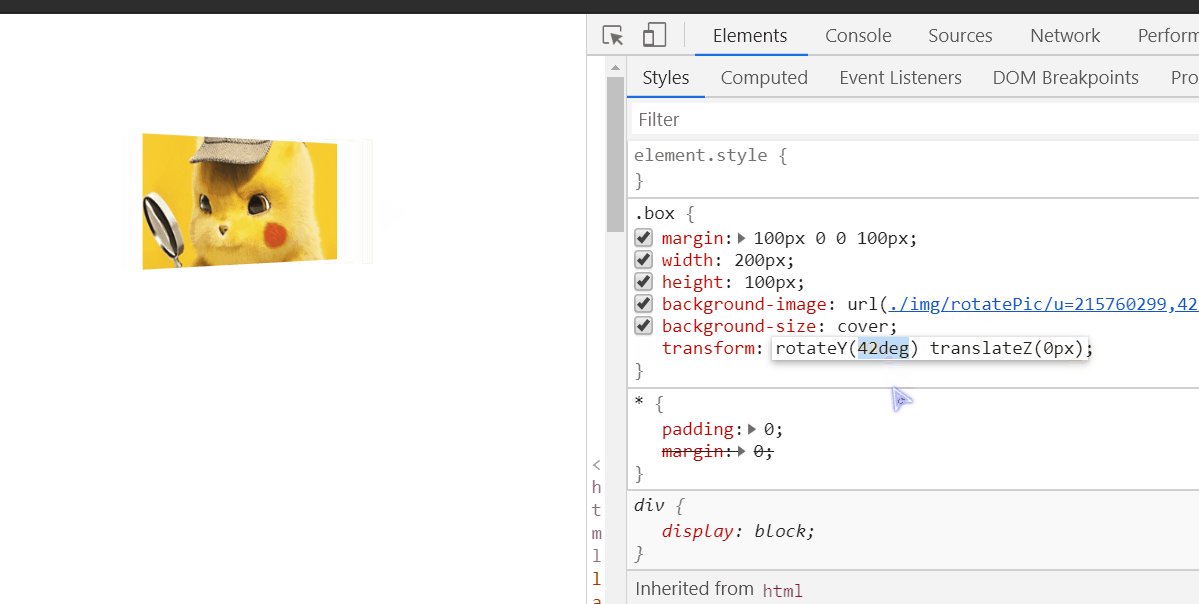
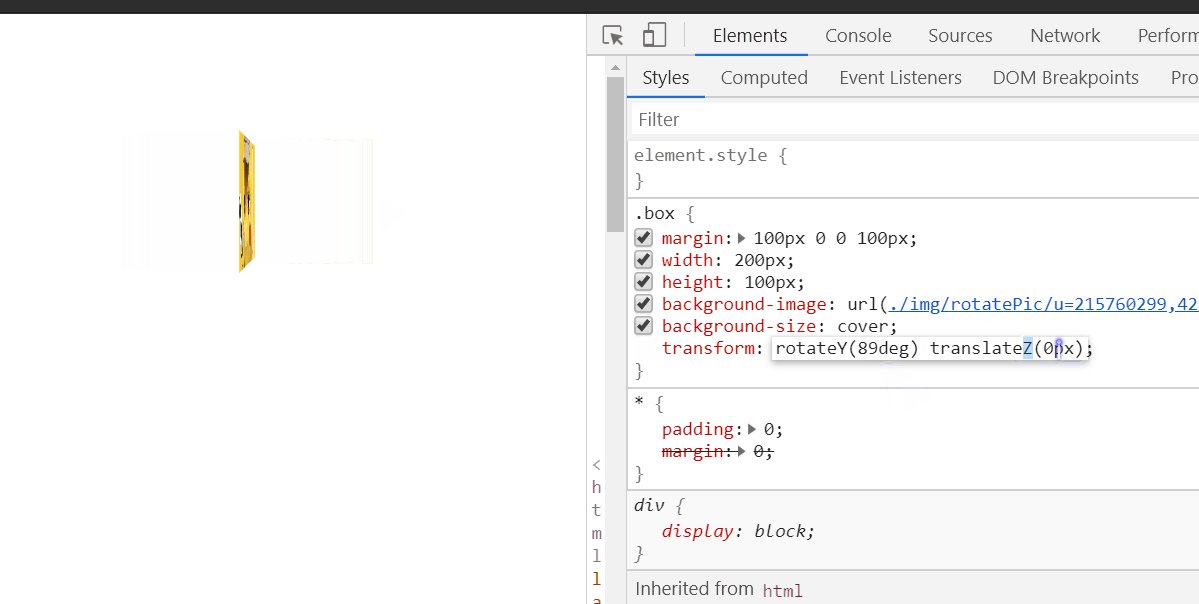
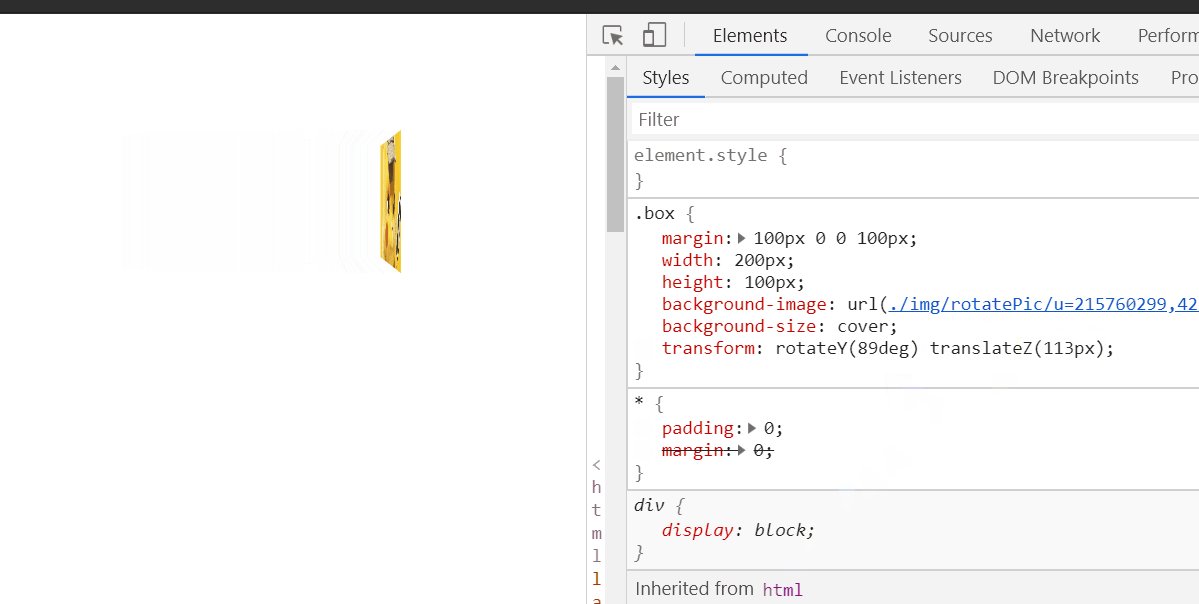
translateZ :塗りつぶした値が大きいほど、画像に近い感覚で見ることができ、空の値が小さいほど、画像から遠く離れた場所で見ることができます

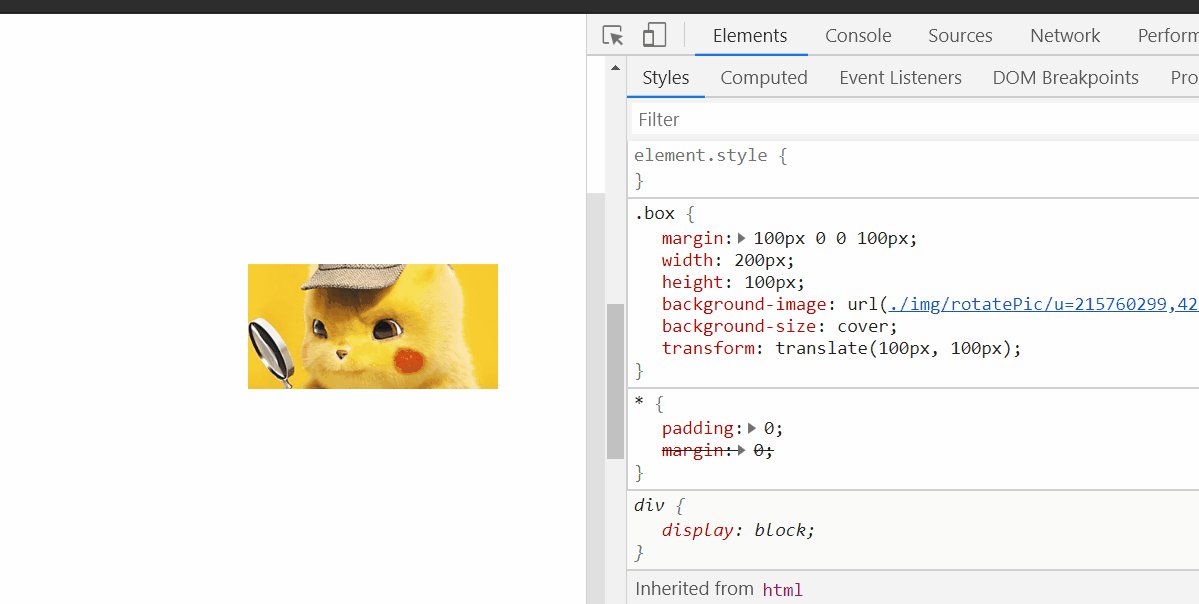
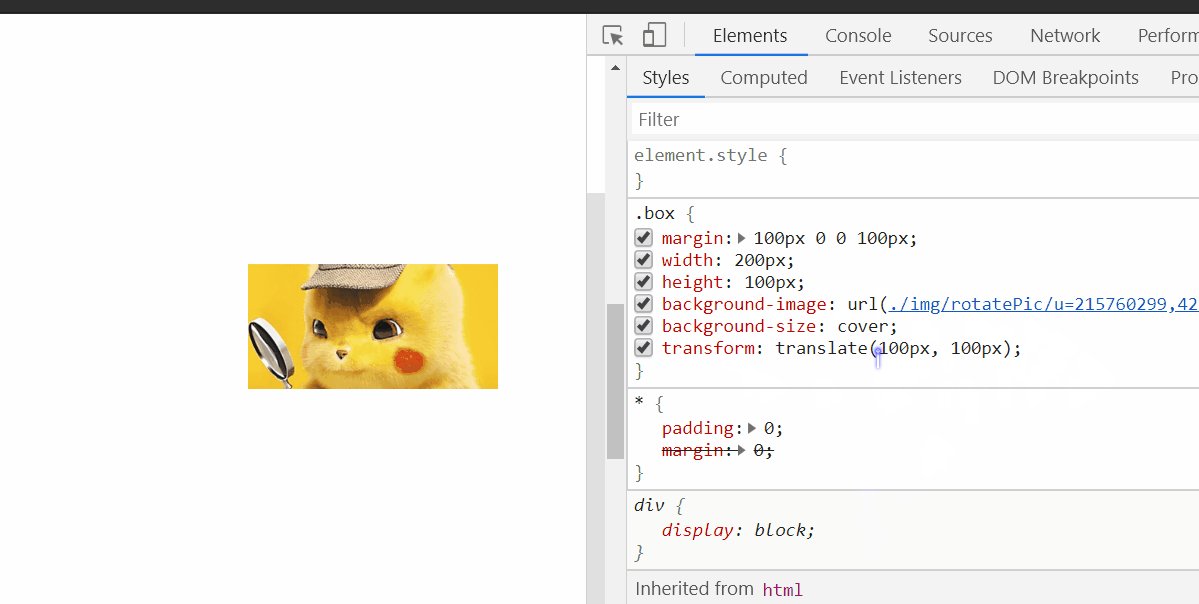
translate は translateX と translateY の両方を設定します。
translate(translateX,translateY)
第一引数はX軸への変換、右に正の数を記入、左に負の数を記入
2番目のパラメータはY軸への移動量です。正の数を記入すると下にパンし、負の数を記入すると上にパンします。

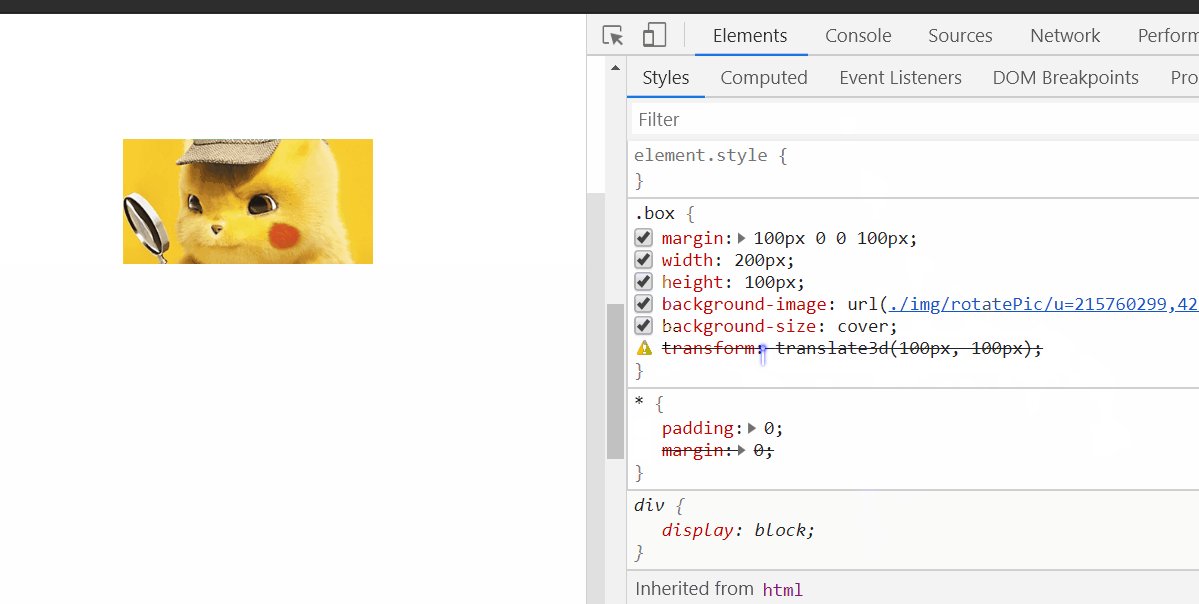
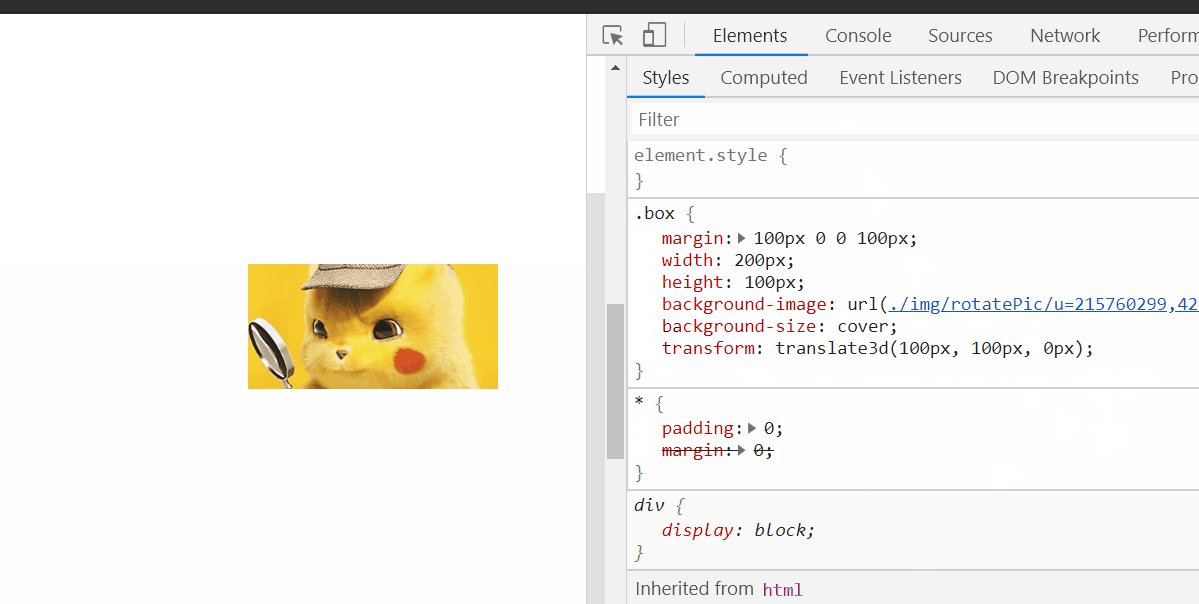
translate3dは、translateX、translateY、translateZも設定するので、3つのパラメータを記入することができます。
トランスレート3d()
transform: translate3d(0,-50%,-50px)
最初のパラメータはX軸への移動で、右に正の値を、左に負の値を記入する
2つ目のパラメータはY軸への移動量です。正の数を記入すると下にパン、負の数を記入すると上にパンします。
3つ目のパラメータはZ軸への移動量です。値が大きいほど、自分が感じているイメージに近く、値が小さいほど遠くにあるイメージを見ていることになります
翻訳効果(翻訳:翻訳)例を達成するためにCSS3に関するこの記事は、ここで紹介されている、より関連するCSS3翻訳翻訳:翻訳コンテンツは、スクリプトホーム以前の記事を検索したり、次の関連記事を参照してください続けて、私はあなたが将来的にスクリプトホームをよりサポートすることを願っています!.
関連
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】CSSカウンターを使った数字の並びの美化方法
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[CSSチュートリアル】空間均等性の問題を解決する2つの方法
-
[CSSチュートリアル】画面全体に広がるアダプティブな高さを実現するCSS
-
[CSSチュートリアル】CSS疑似要素を使って、連続する複数の要素のスタイルを制御する
-
[CSSレイアウト例】フレックスレイアウトを使って簡単にページレイアウトを実現するサンプルコード
-
[CSSチュートリアル]純粋なCSSは、効果を引き出すために、ページ内のリストを達成するために
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSチュートリアル】CSSアニメーション 途中で止める方法とポーズを維持する方法
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[CSSチュートリアル】背景-位置の割合の原則の説明
-
[css3]CSS3遷移回転遠近法2D3Dアニメーションなどの効果を持つサンプルコード
-
[CSSチュートリアル]実装ステップの吸引上部と下部のH5レイアウトのための純粋なCSSソリューション
-
[CSSチュートリアル】大きな画像や情報を小さなドロップダウンで実現するCSS
-
[CSSチュートリアル】cssのボックスモデルを解説 余白のパディングと省略について
-
[css3]css3のtransformの遷移のジッターの問題を解決しました。
-
[css3]CSS3トランジションによる通知メッセージ回転バーの実装