htmlで細い線のテーブルを作る簡単な例
この細い線のテーブルの制作方法については、Baiduは、これらの値を設定することを伝えるために答えを持っているかもしれません:テーブルに設定border="0" cellspacing="1" bgcolor="#990033" これらの値だけではなく、セルに別の背景色、例えば: bgcolor="#fff" 設定することができるようになりました。しかし、なぜこれらの値を設定するのかについては、詳しい説明がないようですね!
だから今日、私はこの細い線の表の原理を文書化するために発生した、また、これらの日の学生のための基礎クラスで、この細い線の表の原理についての学生は非常に明確ではないので、私は初心者だと思う、私は推測する同様の問題が発生するので、ここではこれらの値を設定する理由です。
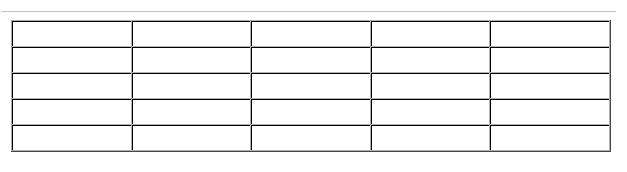
まず、テーブルのborderの値を1にしたときの効果を見てみましょう。border="1",celspacing="0" でも、表の太さはまだ荒い感じです。

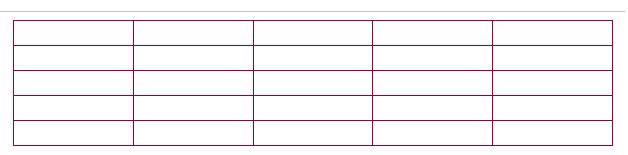
細線テーブル方式にすることで、何ができるかを見てみましょう。

それに比べると、後の表は少し洗練されていますね。
では、ここからは細い線の表を作るための手順をまとめていきますね。
<フォント 細線テーブルを作成する手順。
- テーブルの背景色(つまり、視覚的なテーブルの境界線の色)を設定します。
- td(セル)の背景色を設定する(視覚的に表全体の色を設定する)。
- テーブルのボーダーの値を0(border="0")、スペーシングの値を1(cellspacing="1"、テーブルの背景色がこのスペーシングを通して見え、ビジュアルボーダーになるように)に設定します。
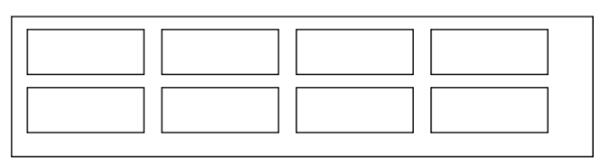
分析する。我々はボーダーを0に設定し、セル間の間隔cellspacingが1に設定されているので、テーブルの背景色は、実際に視覚的にテーブルの細い線であり、その後、テーブルの背景色は、セルの背景色を設定するには、このピクセルの隙間を通過する色であり、テーブルの背景色と区別することです。より良い理解のために、私はここで絵でそれを分析します。
1. 次のような表 border="1" が表示されているとします。

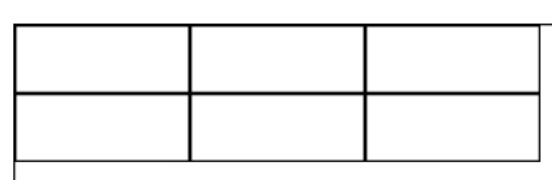
2. セル間隔 celspacing="0" を設定すると、隣り合った1ピクセルの枠が2本とも太く表示されます。

つまり、border="1"で細線効果を設定することはできないのですね。
そこで私は、次のようにthin lineメソッドを使って原理を作ります。

この記事が役に立ったら、忘れずにおすすめしてくださいね。
元記事のアドレスです。 http://www.cnblogs.com/xcaocao/p/5643351.html
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン