HTML5+CSSでfloatを設定しても、真ん中や間違った行の代わりに移動しない問題
2022-01-12 14:42:53
今日、オンラインのルーチンに従ってXiaomiのウェブサイトを書き込んでみたら

このセクションでは、親ボックスを設定し、子ボックスをそれぞれ以下のコードで左右のフロートを設定します。
let root = "data/Repos-cleaned";
let outputDirGold = "data/outputs-gold/";
let outputDirAll = "data/outputs-all/";
let outputDirCheckJS = "data/outputs-checkjs";
try {
fs.mkdirSync(outputDirGold);
fs.mkdirSync(outputDirAll);
fs.mkdirSync(outputDirCheckJS);
}
catch (err) {
console.log(err);
}
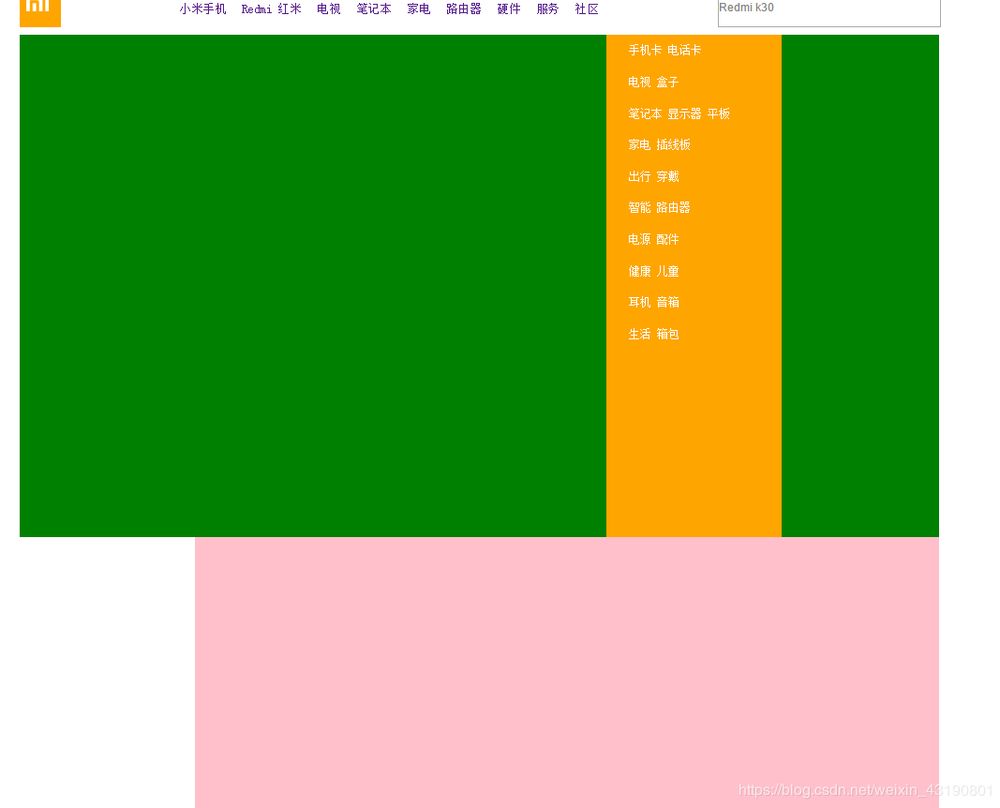
結果は次のように表示されます。

左のボックスには左フロートがなく、右のボックスには右フロートがありません。ソースコードを見ると、0または非常に小さな数字が表示されているので、設定した数字ではありません。
回避策
H5の左のサブボックスと右のサブボックスの順番を逆にすると、テストがうまくいく、コードになりました。
let a = 0 ; let s = "s" ; console . log ( s ) ; O $number$ O O O O O $string$ O O O $Console$ O $void$ O $string$ O O
class Test { public value : number ; constructor ( v ) { this . value = v ; } } let t = new Test ( 0 ) ; O $any$ O O O $number$ O O O O O O $number$ O O O O O $number$ O $number$ O O O O O O $Test$ O O O $any$ O O O O O
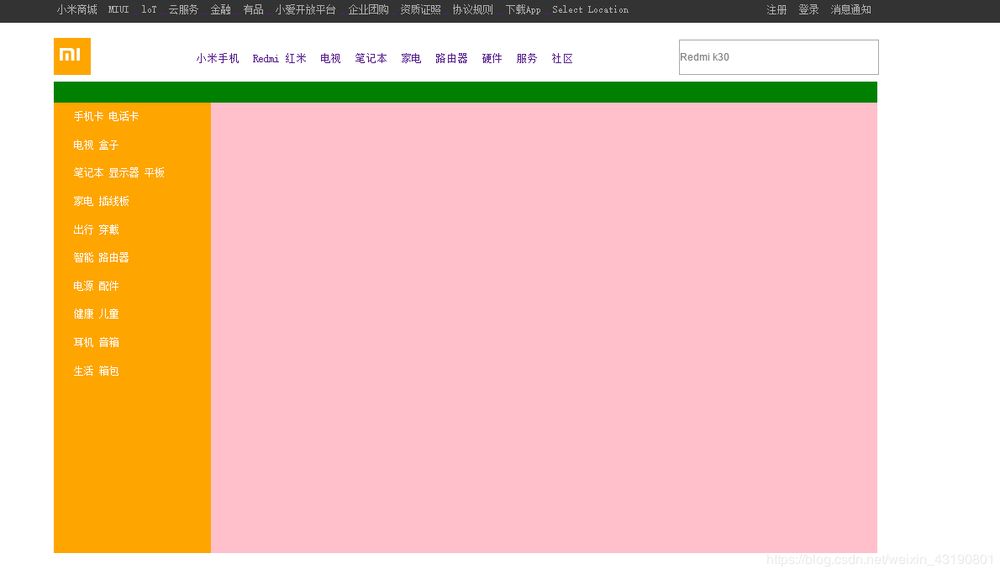
最終的には以下のようになります。

問題は解決したが、何が何だかわからない。左右のボックスは並んでいるのではないのですか、なぜ順番が違うと動かないのですか。
概要
HTML5+CSSのセットフロートが、動いていないが、真ん中と間違った行についてこの記事を紹介し、より関連するHTML CSSセットフロートの内容は、スクリプトハウス過去の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたが将来よりスクリプトハウスをサポートして願っています!。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン