HTML5でtitleタグに小さなアイコンを設定する方法
2022-01-12 07:14:34
ウェブページのタイトルがテキストだけだと、特に単調に見えてしまうので、小さなアイコンを付けるにはどうしたらいいでしょうか。
htmlのタグの中。
<head>
<meta charset="UTF-8">
<title>Ding Ding Bookstore</title>
<link href="images/logo.ico" rel="icon" type="image/x-ico">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
ここでひとこと。
見慣れないものに出会ったとき、実はそれまでに出会ったものと類推することで、その類似点や相違点を導き出すことができます。
CSS3が外部スタイルシートを導入できることは、基本的にすでに知っています。

rel(関係接点は、このhtmlページとつながっているもの、それは何ですか)=" "、アイコンの単語を記入してください。タイプ= " " 私のテストによって、これを追加するかどうか、効果には影響しませんが、コードの移植性に影響を与える可能性があり、すべてまたはより良い追加、画像は、画像の種類は、x-icoはアイコン形式です、アイコンが実際に実際に複数の同一の表示画像の異なるサイズと色数の組み合わせです、三次元であるので、x-icoは24x24 32ビット、32x32 32ビットとアイコン形式のピクセルプラス色深さの他の種類のように、完全にフォーマットの略語である。
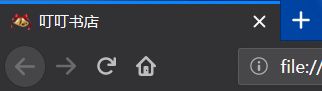
その効果は次のように示される。
画像
HTML5のタイトルタグに小さなアイコンを設定する方法はこの記事が全てです、HTML5のタイトルに小さなアイコンを設定する方法については、スクリプトハウスの過去記事を検索するか、以下の関連記事を引き続きご覧ください、今後ともスクリプトハウスをよろしくお願いします!。
関連
-
Html5 データストリームによる動画再生
-
キャンバスで画像のミラーリングと反転を実現する2つの方法
-
データストレージの3つの方法、Cookie sessionstorage localstorageの類似点と相違点の分析
-
h5ページ evokeアプリがインストールされていない場合、ダウンロードにジャンプします(iOS、Android)。
-
html5 地図の現在位置の矢印の作り方の例
-
HTML表示 pdf, word, xls, ppt方式例
-
カスタムお絵かきボード用JavaScript+Canvasサンプルコード
-
localStorageの有効期限を設定する詳細な方法
-
モバイルhtml5で長押しイベントをシミュレートする方法
-
ivxプラットフォーム開発:9箱の抽選機能をコードレスで実装する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン