iphoneXの前髪スクリーンに合わせたHtml5の簡易実装
iphonex前髪画面は格好良い言及しないが、それは開発にいくつかの問題を引き起こし、いくつかのPMは、製品がフルスクリーンで表示することができますので、クライアントがフロントエンド処理のための前髪の上のスペースを解放することを願って、その結果、問題がページの頭が上部に固定されているときに、あなたがページを上下にスライドすると、大きなギャップを持っているでしょう、背景が層のように、障害で、それ以外は大丈夫白です場合です。見づらいですね。
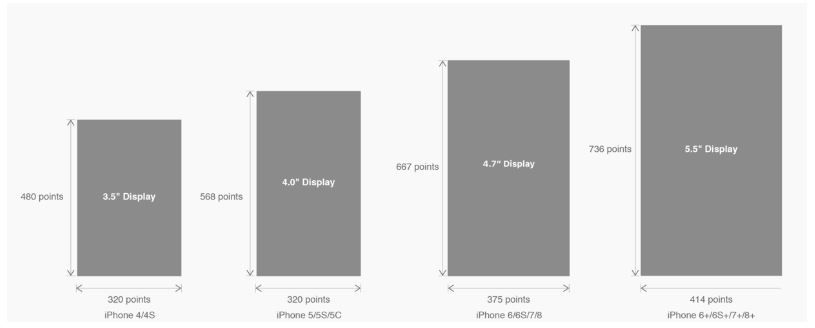
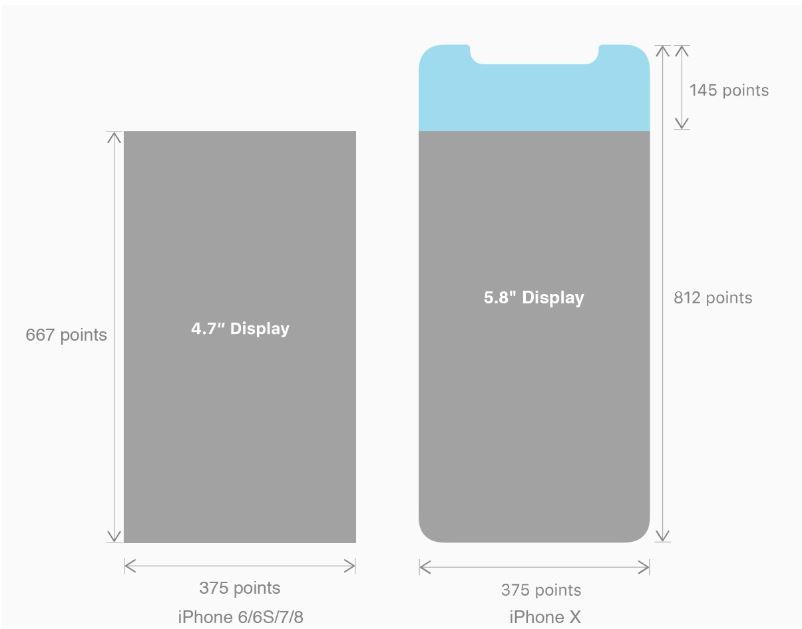
<ブロッククオート iphoneの画面サイズ


iphone Xと他機種の大きさの違いについて

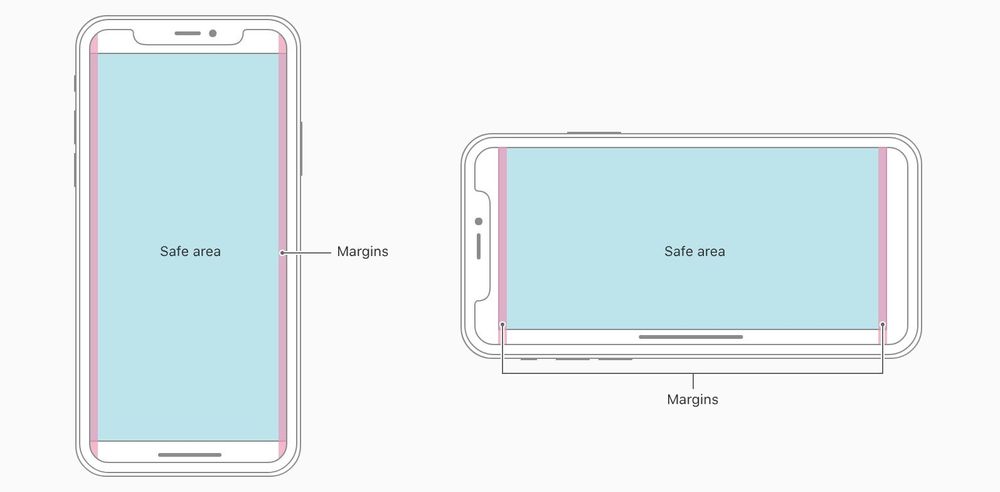
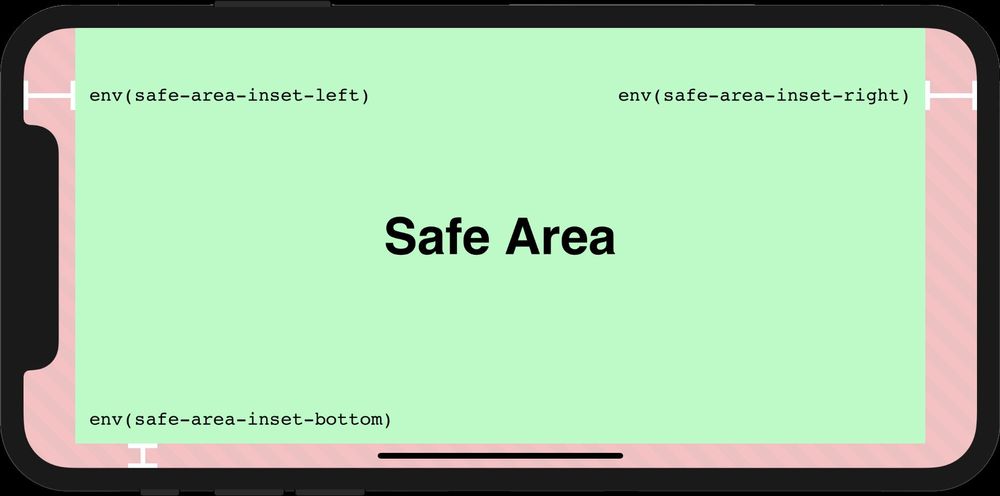
上記の問題の原因は、iphone Xにセーフエリアが存在することです。セーフエリアとは、下の青い部分に示すように、角丸(コーナー)、フラッシュバン(センサーハウジング)、小さな黒いバー(ホームインジケーター)によって内容が影響を受けない可視ウィンドウの範囲のことを指します。

つまり、適応するための良い仕事をするためには、ページの見える部分、行動できる部分が安全圏内にあることを確認する必要があるのです。
具体的な寸法については ヒューマンインターフェースガイドライン - iPhoneX
どのように適応すればよいのですか?
まず最初に、表示可能なウィンドウにページのレイアウトを設定します
<meta name="viewport" content="width=device-width, viewport-fit=cover">
iOS11の新機能で、AppleがiPhoneX向けに従来から提供しているviewport metaタグを拡張したもので、可視ウィンドウでのWebページのレイアウト方法を3つの値で設定します。
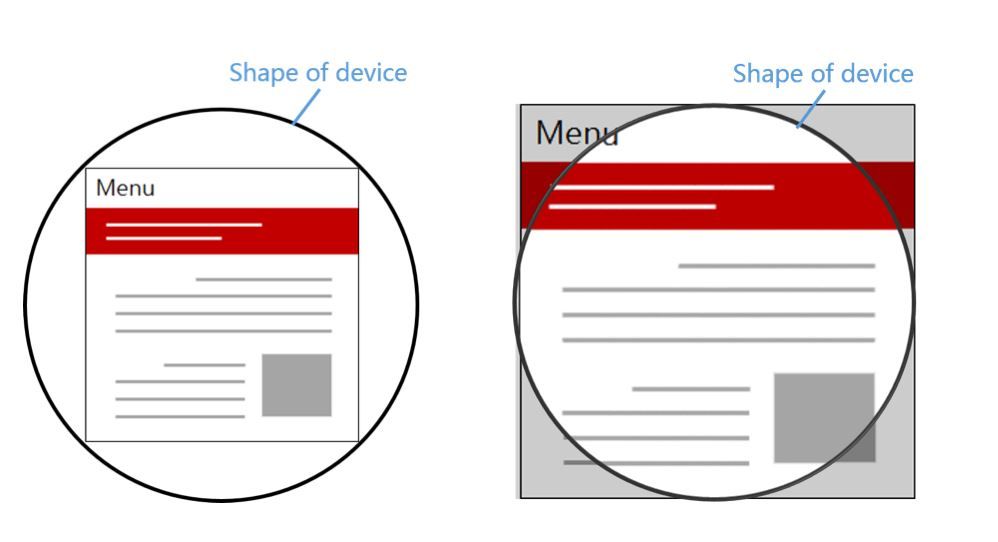
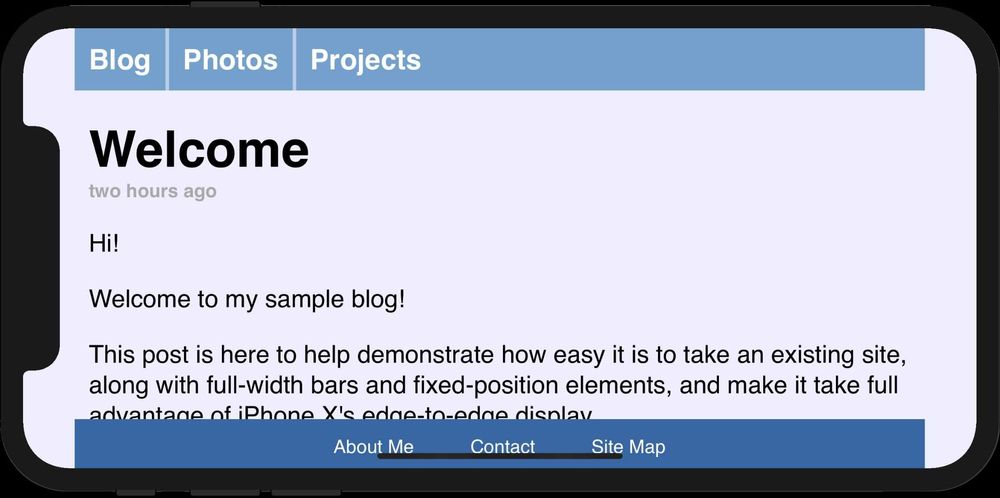
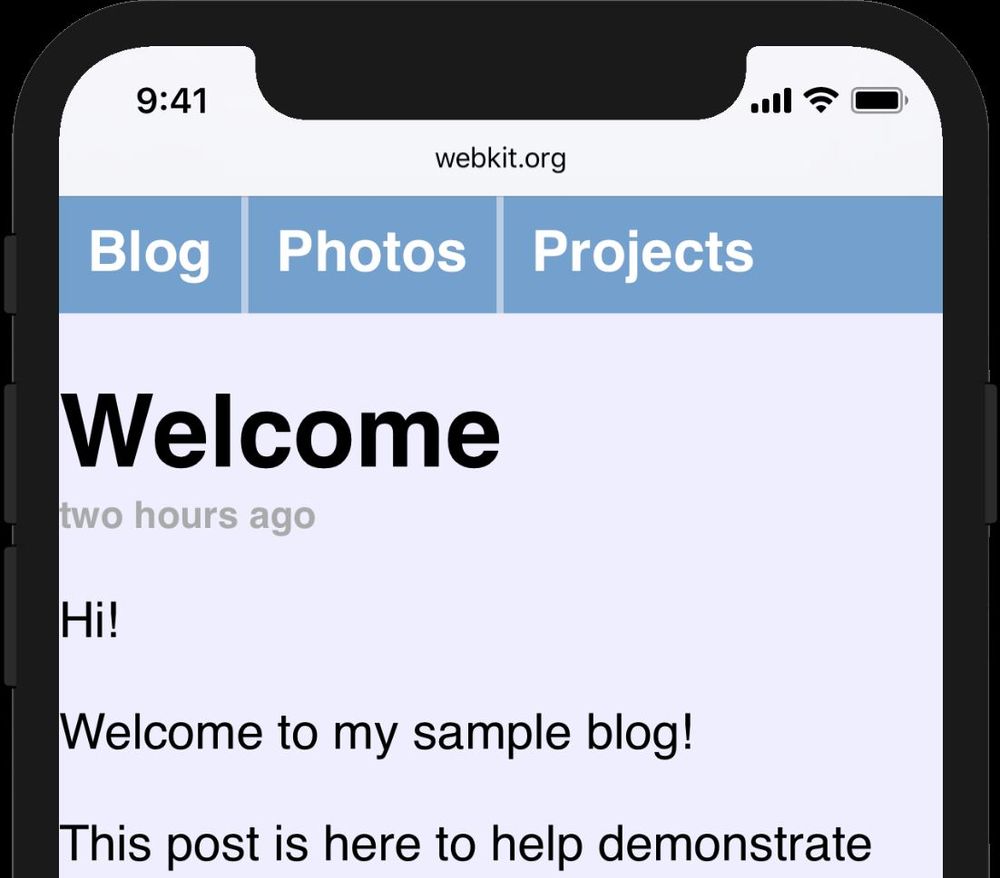
- を含む。ビューポートウィンドウにページのコンテンツが完全に含まれる(左画像)
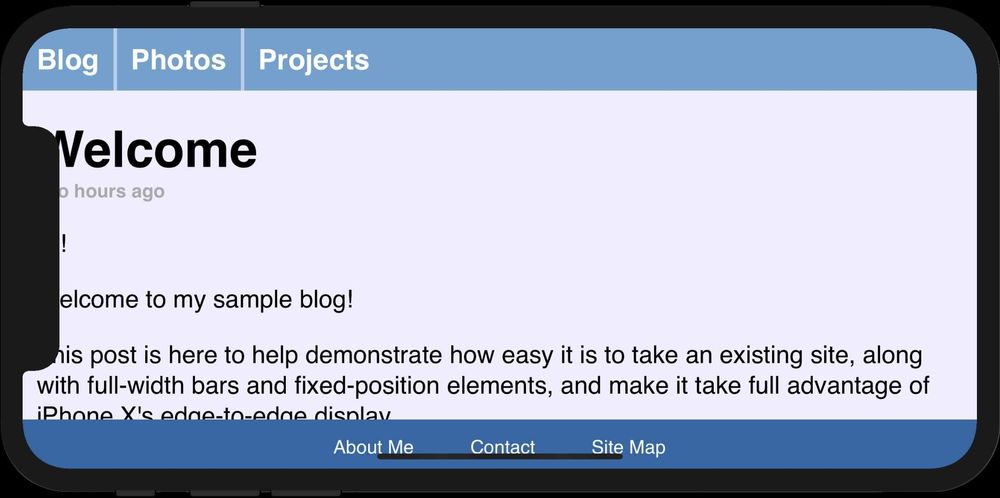
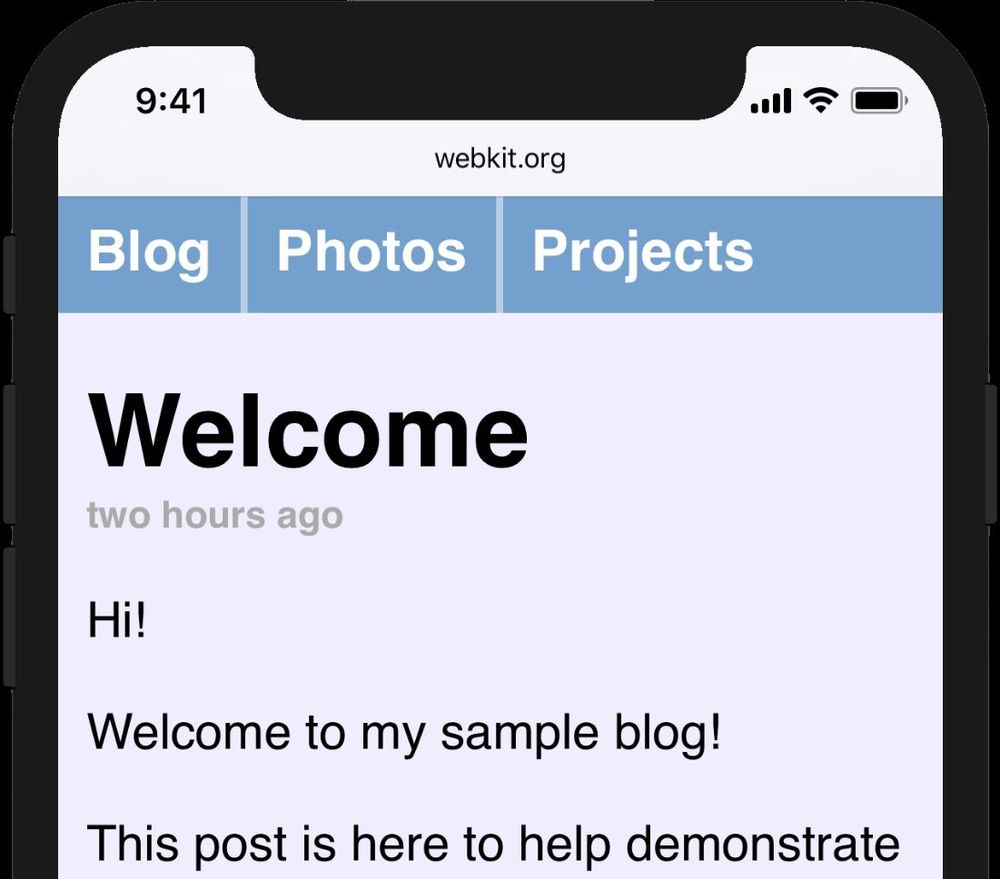
- cover: ページのコンテンツが表示可能なウィンドウを完全に覆っている (右)
- auto: デフォルト値、contain と同じ

注:拡張機能を持たないウェブページのデフォルトのパフォーマンスはviewport-fit=containです。iPhoneXを適応させるには、viewport-fit=coverを設定する必要があります。
詳しくは、こちらをご覧ください。 ビューポート適合性記述子
第二段階は、ページの本文を安全な領域に閉じ込めることです
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-left: const(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-right: const(safe-area-inset-right);
}
定数関数
iOS11の新機能である、セーフエリアとボーダーの距離を設定するWebkit用のCSS関数で、4つの定義済み変数が用意されています。
- safe-area-inset-left: セーフエリアと左ボーダーの距離
- safe-area-inset-right: 右の境界線からの安全領域の距離
- safe-area-inset-top: 上部境界線からの安全領域の距離
- safe-area-inset-bottom: 下部の境界線からの安全領域の距離
注:一部のブラウザでは定数関数がサポートされなくなりましたので、代わりにenv関数を使用してください。
デフォルトでは、クライアントが安全な領域を処理する場合、以下のような効果があります。

フルスクリーンviewport-fit=cover属性使用後。

安全エリアマップ。

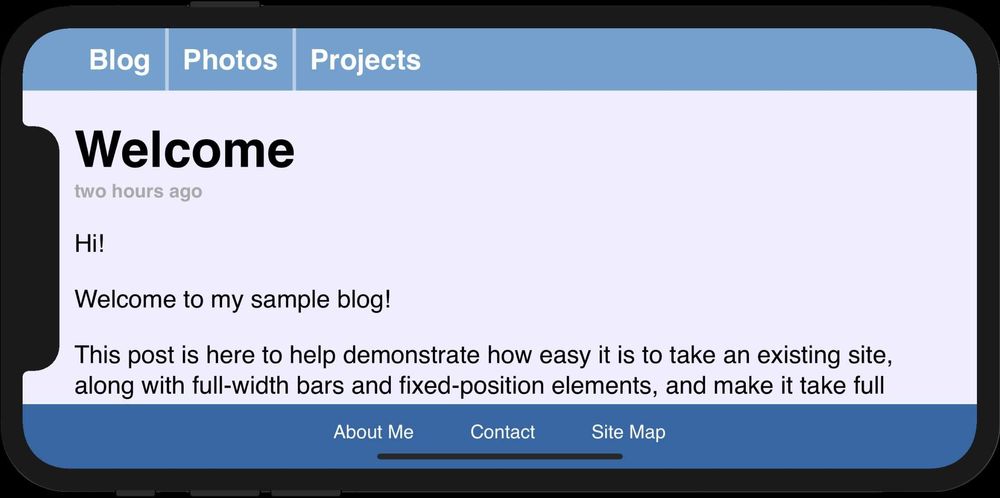
セーフティゾーンを限定した後の効果。

上記は、向きを回転させた後に、パディングを12ピクセルに設定しています。

ステップ3、min()メソッドとmax()メソッドを使用する場合
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}

要素固定の不具合を修正
ページタイトルがフロントエンドで実装され、上部に固定されている場合、見えなくなってしまうので、その時は上部の値を安全な距離の値に設定するなどします。
.header{top:env(safe-area-inset-top);top:const(safe-area-inset-top);}
以上、本記事では、スクリプトハウスの学習と応援に役立てていただければと思います。
関連
-
Html5は、エンタープライズWeChatの実装を呼び出す
-
HTMLスケッチのためのEmmet構文ルールの実装
-
モバイルHTML5開発ツール vconsoleの詳細解説
-
HTML5で音声や動画を読み込むためのコード
-
メソッドステップを構築するフレームワーク「AmazeUI」(グラフィック)
-
canvas.toDataURL()エラーの詳細な解決策はすべてこちら
-
Html5ページオープンアプリに関するいくつかの考察
-
Html5 video タグ 動画のベストプラクティス
-
Canvasでプログレスバー付きの非閉鎖円を描画する
-
canvas 学習のまとめ III - パスの描画 - ラインセグメント
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ピクセル画像を描画するCanvasのサンプルコード
-
HTMLコンパスクロックの実装
-
HTML5 ドラッグ&ドロップによるファイルアップロードのサンプルコード
-
h5モバイルコール Alipay、WeChat決済の実装
-
Html5ページで携帯電話の仮想キーボードのポップアップを無効化する方法
-
HTML5クライアントサイドデータベースが簡単に使える:IndexedDB
-
キャンバスのマウスがアニメーションの背景に従うことを達成するために5分
-
HTML表示 pdf, word, xls, ppt方式例
-
印刷用のクリア画像を生成するhtml2canvasのサンプルコード
-
Canvasシリーズのフィルター効果