[CSSチュートリアル】display:olck/noneでメニューバーを完成させる方法
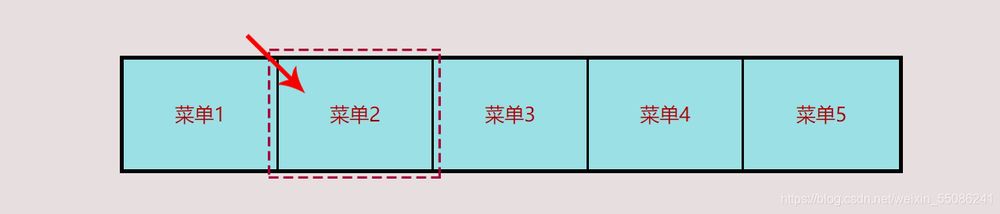
メニューバーをdisplay:bolck/noneで完成させた場合の効果 図1.
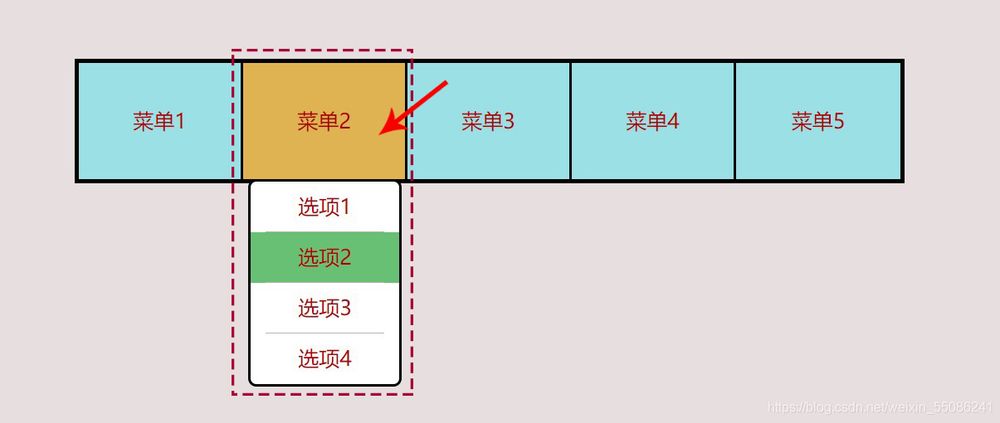
まず、"menu"エリアにマウスオーバーしたときにポップアップ表示されるエフェクトの完成形がこちら、図2です。

図2.
その代わり、"Menu"のエリアからマウスを移動させると、下のサブメニューが隠れ、図1のような効果を得ることができます。

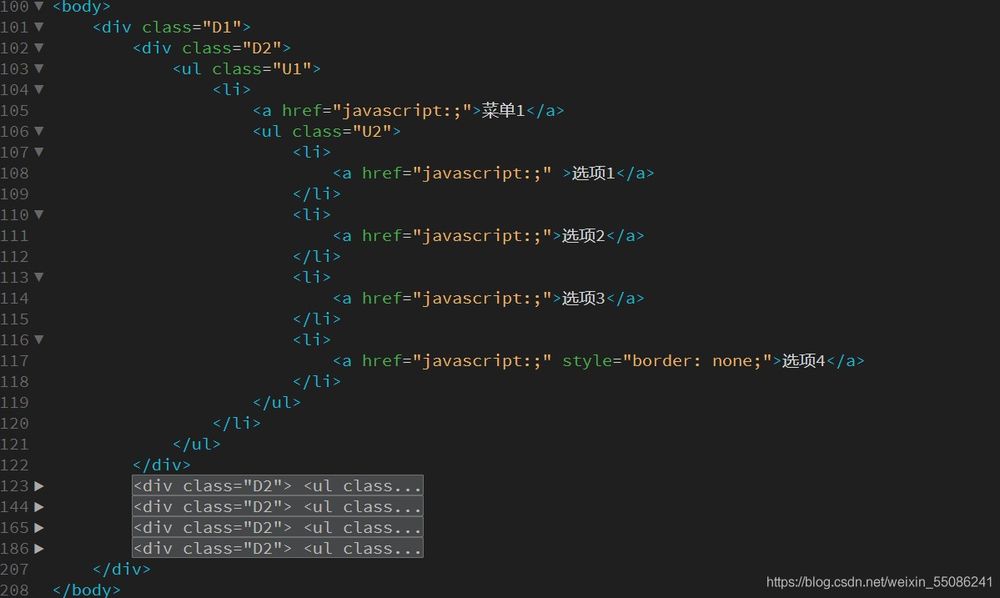
図3.
図ソースコードの内容は、コンテンツのスタイル構造の図1と図2を達成するために、我々は最初の大きなボックスを作るためにコンテンツを表示するために使用される大きなdivを与え、ボックス内に、提示するコンテンツを完了するために5つのdivを入れて、次に&quotを設定することです。 left float "スタイルを設定し、5つのdivが横一列に並ぶようにします。もちろん、quot;インラインブロック要素として設定し、その中にquot;順序なしリスト"を配置して、サブメニューの内容を表示させることもできます。

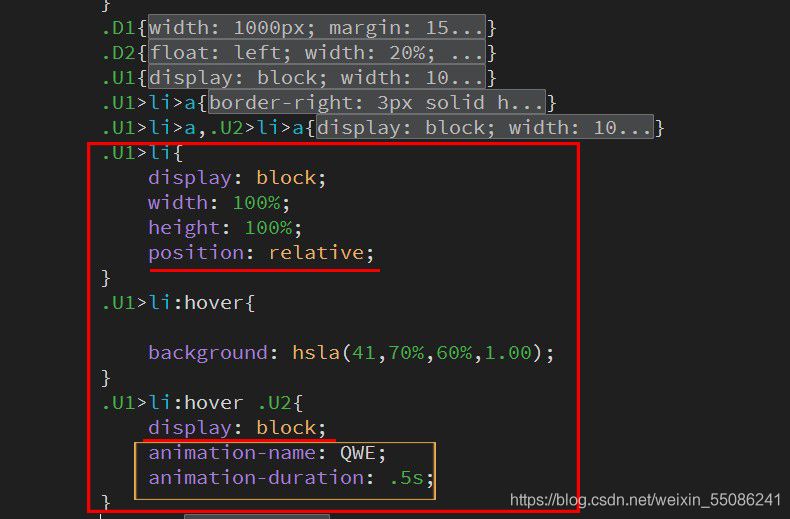
図4.
1. まず、一番上のliに基本的なスタイルを設定し、このタグに(絶対位置)position: relativeを与え、その下のulに(相対位置)position:absoluteを与えています。U2セクション 3. 3. 次に、liに(擬似)hoverを設定して、下位のulのクラス名を呼び出し、ulの|display|を|block|に設定する -- 図4 -- このliにマウスオーバーすると、下位のulが表示されるように実装する。

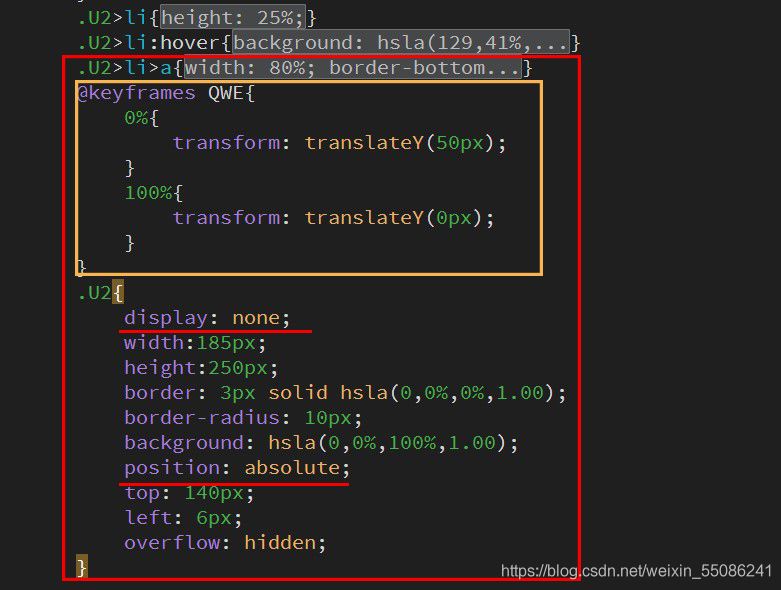
図5.
最後に、効果がやや硬いと思うのであれば、@keyframesを介してトランスフォームのアニメーションを設定することで、好みに応じて好きなアニメーションを設定することができます。

この記事はdisplay:ck/noneでメニューバーを完成させる方法のすべてです、もっと関連するdisplay:ck/noneメニューバー内容はスクリプトハウスの過去記事を検索するか、以下の関連記事を引き続きご覧ください、今後ともスクリプトハウスをよろしくお願いします!。
関連
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[CSSチュートリアル】CSSで2カラムレイアウトを実現するN種類のメソッド
-
[CSSチュートリアル】CSSのシングルDivの描画スキル
-
[CSSチュートリアル】ボックス内の複数要素を両端揃えの効果で実現するCSS
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[CSSチュートリアル]適応的な幅と高さの矩形の16:9の例を達成するためのCSS
-
[CSSチュートリアル]アダプティブスクエアを実現するCSSの例
-
[CSSチュートリアル]マウスをスライドさせてカードを浮かせるCSSの例
-
[CSSチュートリアル】cssのボックスモデルを解説 余白のパディングと省略について
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[CSSチュートリアル】子要素のmargin-topが親要素の移動を引き起こす問題解決
-
[CSSチュートリアル】擬似要素で実現する中空三角矢印とXアイコンの例
-
[CSSチュートリアル】よく使われるnth-childセレクタをまとめる
-
[CSSチュートリアル】CSSで実現できるのなら、わざわざJavaScriptを使う必要はない
-
[css3]CSS3遷移回転遠近法2D3Dアニメーションなどの効果を持つサンプルコード
-
[CSSチュートリアル】画面全体に広がるアダプティブな高さを実現するCSS
-
[css3] css3の擬似クラスについて、共通使用前と共通使用後で説明する。
-
[css3]css3のtransformの遷移のジッターの問題を解決しました。