モバイル適応のためのremやviewportの使い方を説明する。
モバイルインターフェイスを開発するとき、モバイル適応は常に頭痛の種でした。一般的なモバイル適応は、ビューポート適応、rem適応、パーセンテージ適応などです。この記事を読んだら、さまざまな携帯電話サイズの適応問題に対して、モバイル側の操作ができるようになるはずだと思います。
I: レム適応
remはルート要素からの相対的なフォントサイズの単位で、ルートタグのフォントサイズ=1remです。相対的な単位と言えるので、ルート要素のフォントサイズの値をビューポートの大きさによって動的に更新し、それによって相対的にremの値を動的に更新し、それを使って携帯電話の様々な機種に適応したモバイルWebページが作れるわけです。さっそく、コードを見てみましょう。
jsのコード(ルートタグfont-sizeの値を動的に変更するためのもの)。
s = 'Jedi'
ss = s.encode()
print(type(ss))
print(ss)
htmlとcssのコードです。
s = b'\xe7\xbb\x9d\xe5\x9c\xb0\xe6\xb1\x82\xe7\x94\x9f'
ss = s.decode()
print(type(ss))
print(ss)
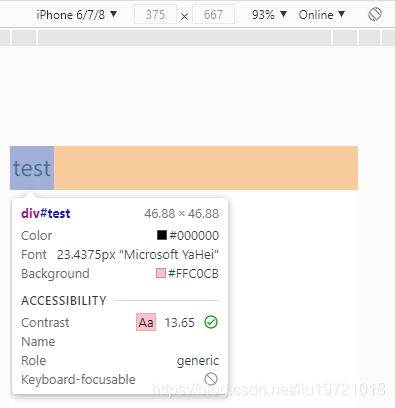
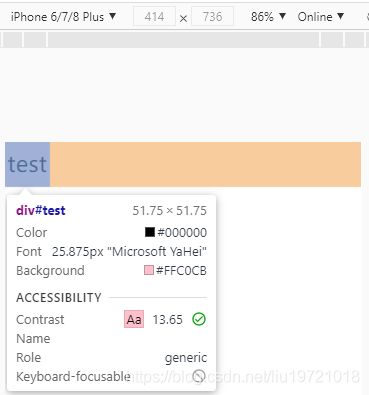
スマホの機種(ビューポートの大きさ)を変えることで、ページの要素がどうなるか見てみましょう。


上の2つの写真から、携帯電話の機種を変更すると(変更後はリフレッシュを忘れずに)、ビューポートのサイズも変わり、test要素の幅と高さも変わるので、モバイル対応ができるようになることがわかります。
レムアダプテーションの原理
デバイスによって要素の占めるcssのピクセル数を変える
rem適応のメリット・デメリット
- 長所 完璧なビューポートを壊さない {を使用します。 短所:px値の変換remが複雑すぎる(以下lessで解決)
less+remは変換の複雑さを解決する
lessを使って計算することで、手動で計算する必要があるremの量を減らすことができます。また、stylusやscssなどのcssプリプロセッサを使ってremの計算をすることもできます。
この時点で、私たちのlessのコードは
s = '\xe7\xbb\x9d\xe5\x9c\xb0\xe6\xb1\x82\xe7\x94\x9f'
ss = s.encode('raw_unicode_escape')
print(type(ss))
print(ss)
sss = ss.decode()
print(ss)
注意! 上記のjsコードを組み合わせて使用する必要があります!
2:ビューポートの適応
ビューポート適応では、ビューポートの実寸を変更する。つまり、大近・小遠の原理として扱うことができ、ビューポート幅を小さくすると現在の要素の視覚的サイズが小さくなり、ビューポート幅を大きくすると大きくなるようにする。こうして、モバイル適応が行われる。さっそくですが、コードの続きを見てみましょう。
jsのコードです。
{{コード
htmlとcssのコードです。
s = b'\xe7\xbb\x9d\xe5\x9c\xb0\xe6\xb1\x82\xe7\x94\x9f'
print(type(s))
print(s)
ss = str(s, 'utf8')
print(ss)
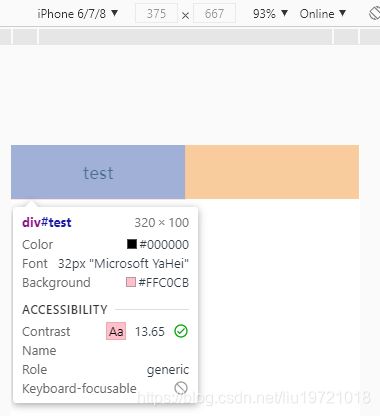
画像

要素のサイズは変わりませんが(要素ではなくビューポートのサイズを変更しているため)、ビューポートの半分を占めていることがわかります(現在のインターフェイスで要素のサイズを変更するための拡大縮小率に従っています)。これが、モバイル適応のためのビューポートの使用方法です。
ビューポート適応のしくみ
/{br
ビューポート適応方式では、各要素は異なるデバイスで同じ数のcssピクセルが占有されます。しかし、cssピクセルと物理ピクセルの比率は同じではなく、等しい*。
- ビューポート適応のメリット・デメリット
- 私たちがデザイン上で測定するサイズは、私たちが設定できるピクセルサイズである、つまり、私たちが測定するものは、私たちが設定するものである
- 完全なビューポートを破壊するデメリット
# 第3章:エンディング
以上、rem適応とviewport適応の使い分けについてまとめてみましたが、やはりモバイル適応にはless+remを使うのがおすすめです、もっと関連するremやviewportモバイル適応のコンテンツはスクリプトハウスの過去記事を検索するか、以下の関連記事を引き続きご覧ください、今後ともスクリプトハウスをより応援よろしくお願いします!。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
htmlテーブルのレンダリングバイオグラフィーとセル幅の不具合が解決される
-
recorder.js Html5ベースの録画機能実装
-
HTMLのテキスト属性とカラーコントロール属性の実装
-
キャンバス経由でのRGBAフォーマットへの色変換とパフォーマンス問題の解決
-
IphoneXなどのHtml5モバイル化
-
HTML5新フォームコントロールとフォームプロパティのサンプルコード詳細
-
Html5 スクロールする方法
-
HTML5 postMessage使用マニュアル
-
html5 postMessageのフロントエンドクロスドメインとフロントエンドのリスニング方式の例
-
ページ下部のHTML5フッターの詳細(CSS+JS)