vueにおけるv-forループオブジェクトのプロパティ
2022-01-13 01:33:45
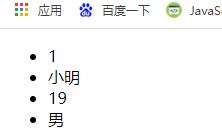
1. ループオブジェクトの中の値
<body>
<div id="app">
<! -- value inside the loop object -->
<ul>
<li v-for="item in per">
{{item}}
</li>
</ul>
</div>
<script src=". /js/vue.js"></script>
<script>
let vm =new Vue({
el:'#app',
data:{
per:{
id:1,
name:'Xiao Ming',
age:19,
sex:"male"
}
}
})
</script>
2. ループペア

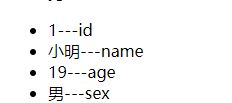
3. ループのキーと値
<! -- Loop keys and values -->
<ul>
<! --value key -->
<li v-for="(value,key) in per">
{{value}}--{{key}}
</li>
</ul>

この時点でこの記事の
vue
で
v-for
ループオブジェクトのプロパティについての記事は以上ですが、さらに詳しく
v-for
スクリプトハウスの過去の記事を検索していただくか、引き続き以下の関連記事を閲覧していただき、スクリプトハウスを応援していただければと思います
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vue3レスポンシブ対応のためのsetup+ref+reactive
-
fetch ネットワークリクエストラッパーの説明例
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
元のイベントが実行されなかった後に要素を追加するためのjQueryソリューション
-
VUEグローバルフィルターの概念と留意点、基本的な使い方
-
Vueのクラススタイルの使い方の詳細
-
Vueのイベント処理とイベントモディファイアの解説
-
Vueのフォームイベントのデータバインディングの説明
-
Vueのフィルタの説明