Html5 Streamを用いたリアルタイムモニタリングシステムの開発
RTSPプロトコル(リアルタイムストリーミングプロトコル)を使用して、リアルタイム伝送と表示カメラの画面機能を完了しようとすると、これらの日、すべての後に、HikvisionのWebコントロールは、Chromeの高いバージョンをサポートしていない、あなたは技術のこのセットを使用する場合、その後のシステムは、アップグレードを最適化することが困難である。とRTSPプロトコルは、市場ですでにいくつかのH5ソリューションを持って、有望な開発プログラムです。
H5ストリーム
ウェブライブ/カムライブなどのキーワードで検索すると見つかる H5ストリーム これは、Native H5 Videoタグに基づいたライブストリーミングを可能にするソリューションです。もちろん、他のRTMP/HLSなどにも対応しています。
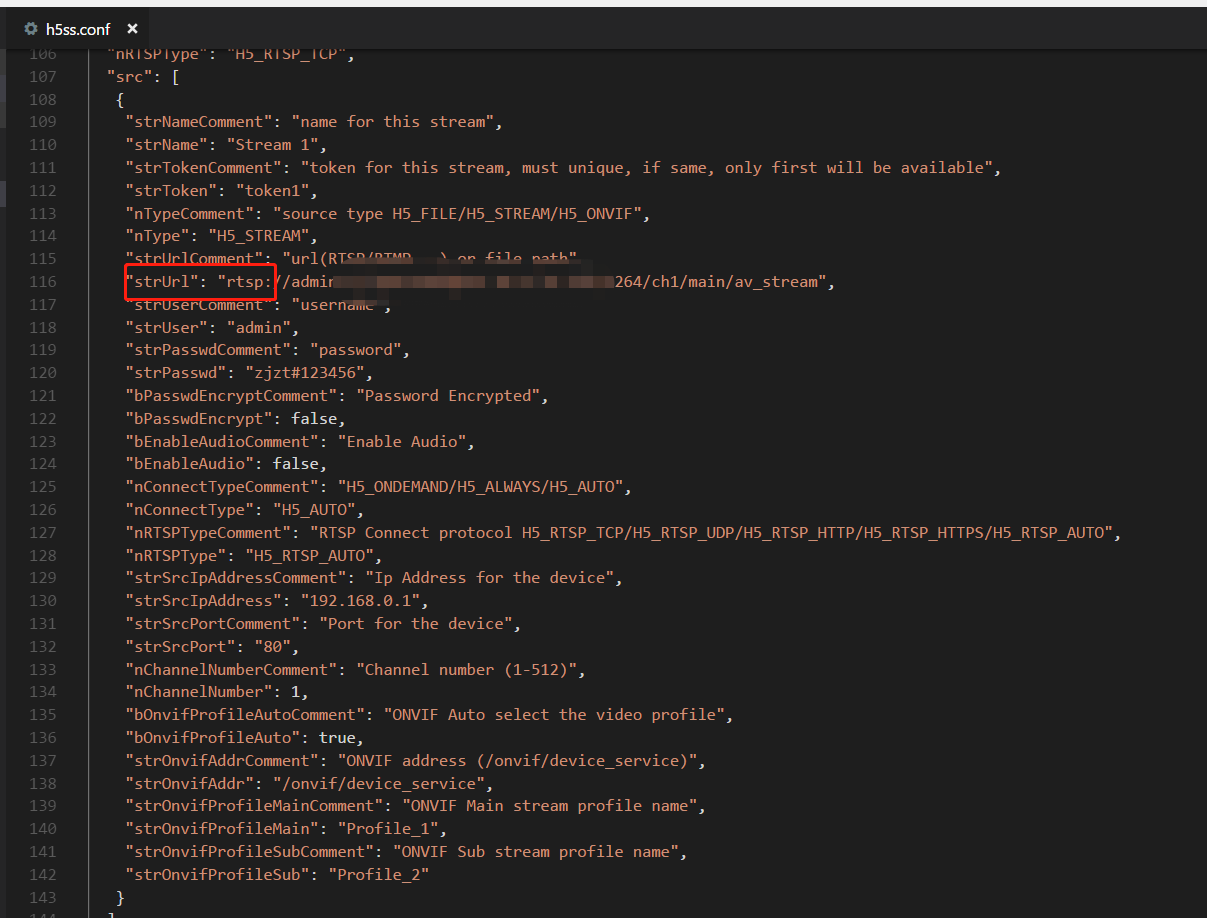
ストリーミングサービスは、RTSPアドレス経由でカメラの映像を取り込みますが、このアドレスは設定ファイルを介してコード内で設定することが可能です。

カメラ情報の設定後、送信ストリームサービスh5ss.batを起動し、クライアント側でデバッグを開始します。
wwwディレクトリにdemo.htmlがあります。これはデモページで、このファイルを開くと、発信型ストリーミングサービスへの接続方法がわかります。
VueプロジェクトにおけるH5Streamの適用方法は、以下の通りです。
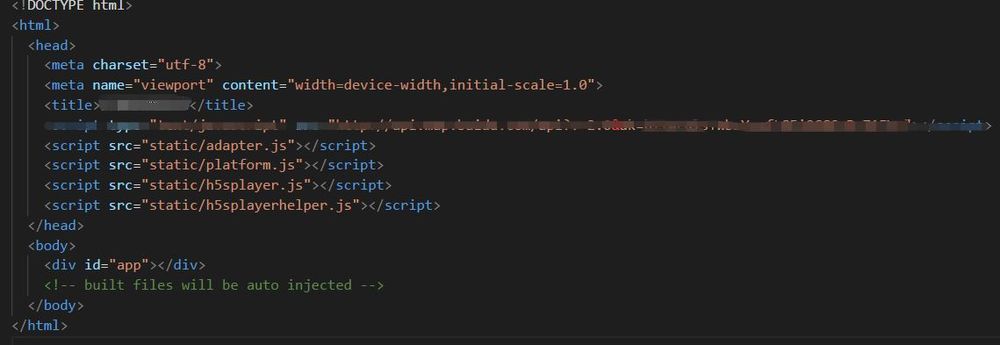
(1) デモで提供されるこれらのjs(adapter.js, h5splayer.js, h5splayerhelper.js, platform.js)を静的ディレクトリに追加する。
(2) index.htmlでこれらのjsを参照する。
画像
(3) vueのページでAPIを呼び出す
createH5Video() {
let conf1 = {
videoid: 'divPlugin',
protocol: this.$store.state.config.H5_STREAM_SERVER_PROTOCOL,
host: this.$store.state.config.H5_STREAM_SERVER_HOST,
rootpath: '/',
token: 'token1',
hlsver: 'v1',
session: 'c1782caf-b670-42d8-ba90-2342340ee83'
}
this.v1 = H5sPlayerCreate(conf1)
this.v1.connect()
},
closeH5Video() {
if (this.v1) {
this.v1.disconnect()
this.v1 = null
$(".h5video").get(0).pause()
}
}
コードを実行すると、カメラの画面がリアルタイムで表示されますよ。(コード化されたものです。ハハ)

今回はHtml5 Streamを使ったリアルタイム監視システムの開発について紹介しましたが、Html5 Streamのリアルタイム監視コンテンツに関連するものは、スクリプトハウスの過去記事を検索するか、以下の関連記事を引き続き閲覧してください、今後ともスクリプトハウスをよろしくお願いします
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
携帯電話におけるHTML5によるフルスクリーン動画表示方式を実現
-
キャンバスは、ビデオの最初のサムネイルを取得します。
-
HTML5のmeta viewportパラメータの解析
-
AmazeUIのJSフォーム検証フレームワークの動作を公開
-
htmlでspanの幅を設定する方法
-
キャンバス経由でのRGBAフォーマットへの色変換とパフォーマンス問題の解決
-
モバイル版Html5におけるBaidu地図のクリックイベント
-
画像リソースが同一ドメイン下にないために、キャンバスがクロスドメインで汚染される場合の解決策
-
透明度を変更するためのキャンバスピクセル処理コード
-
HTMLでIMGをDIVコンテナのサイズに自動的に適応させる方法